简单有效
批量重命名
缓存
云计算
《红宝石》
特此声明
激光
Nanoprobes
python爬虫
算法的时间复杂度和空间复杂度
coinbase
拆包
比较运算符
测评补单
PyQt5
证件照
java开发工具
laravel
类
QIcon渲染器
vite
2024/4/11 18:30:47React + TypeScript 项目初始化配置
React TypeScript 项目初始化配置
新建项目
新建 React TypeScript 项目:
pnpm create vitejs/app进入项目目录,安装依赖并运行:
pnpm install
pnpm dev运行成功
项目配置
入口文件
在 src 目录下创建 bootstrap.tsx 文件࿰…
SSM项目实战-前端-将uid存放在pinia中
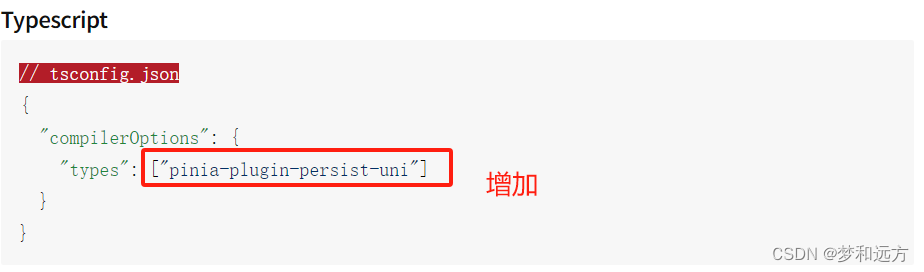
https://pinia.vuejs.org/zh/getting-started.html 1、安装pinia npm install pinia {"name": "pro20-schedule","private": true,"version": "0.0.0","type": "module","scripts": {"d…
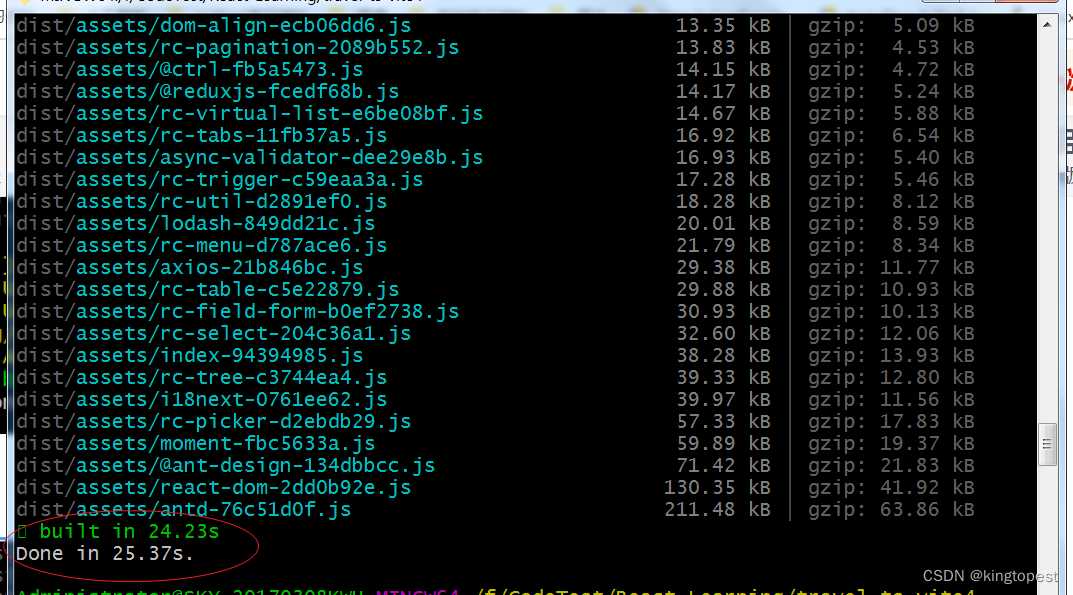
Vite项目打包构建优化(视图分析、CDN引入)
使用rollup-plugin-visualizer插件先分析模块占用空间
安装依赖:pnpm i rollup-plugin-visualizervite配置:
plugins: [vue(), visualizer({filename: analysis.html, // 分析图生成的文件名open:true // 如果存在本地服务端口,将在打包后自…
找不到名称 “$“。是否需要安装 jQuery 的类型定义? 请尝试使用 `npm i --save-dev @types/jquery`。
vitevue3环境
1、安装jQuery npm install --save jquery 2、在main.ts文件进行配置
declare const window: any;
import jQuery from jquery;
window.$ window.jQuery jQuery;
注意:需要声明window属性;
要不然会报错:类型“Window &am…
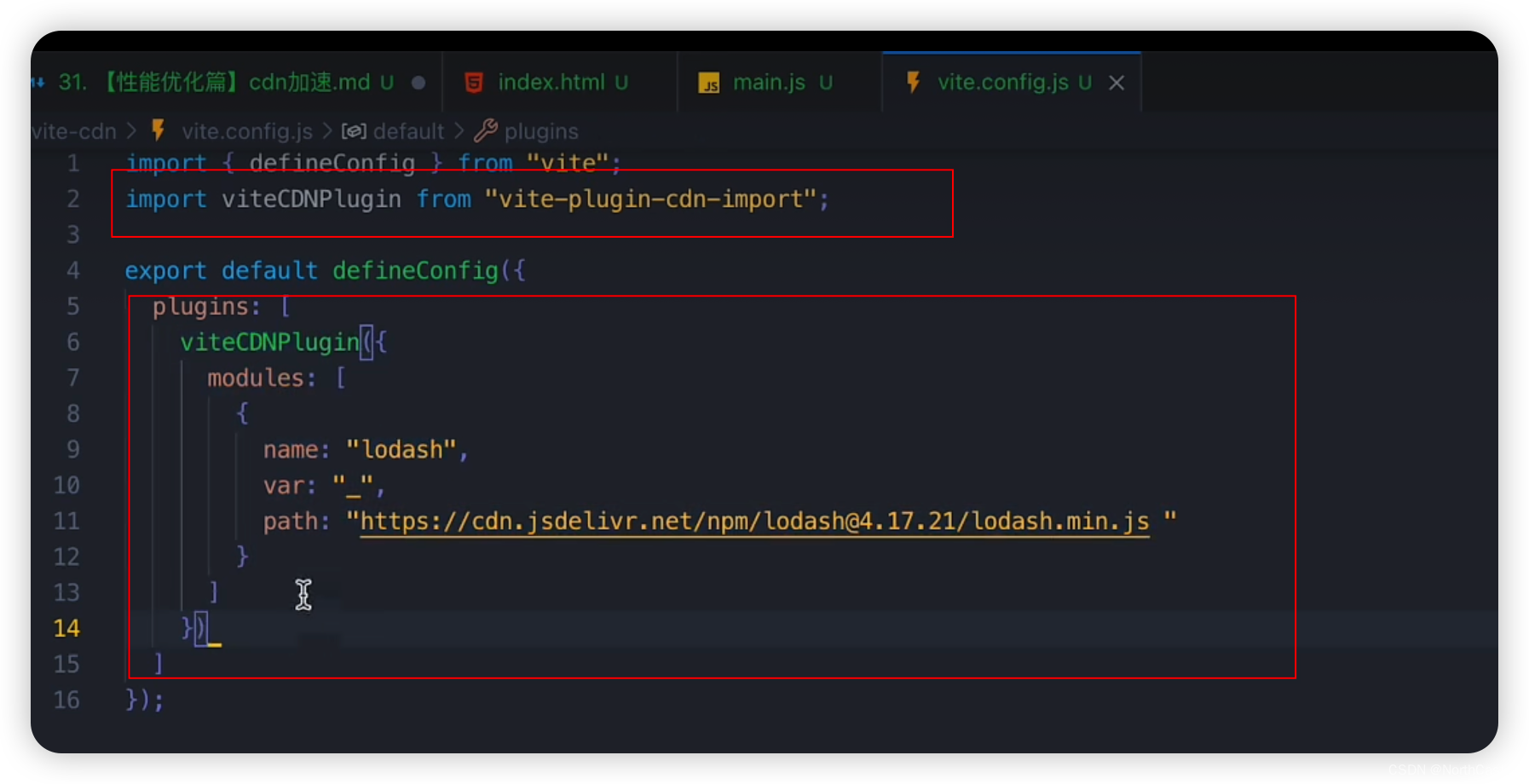
vite-性能优化-构建优化-cnd加速优化
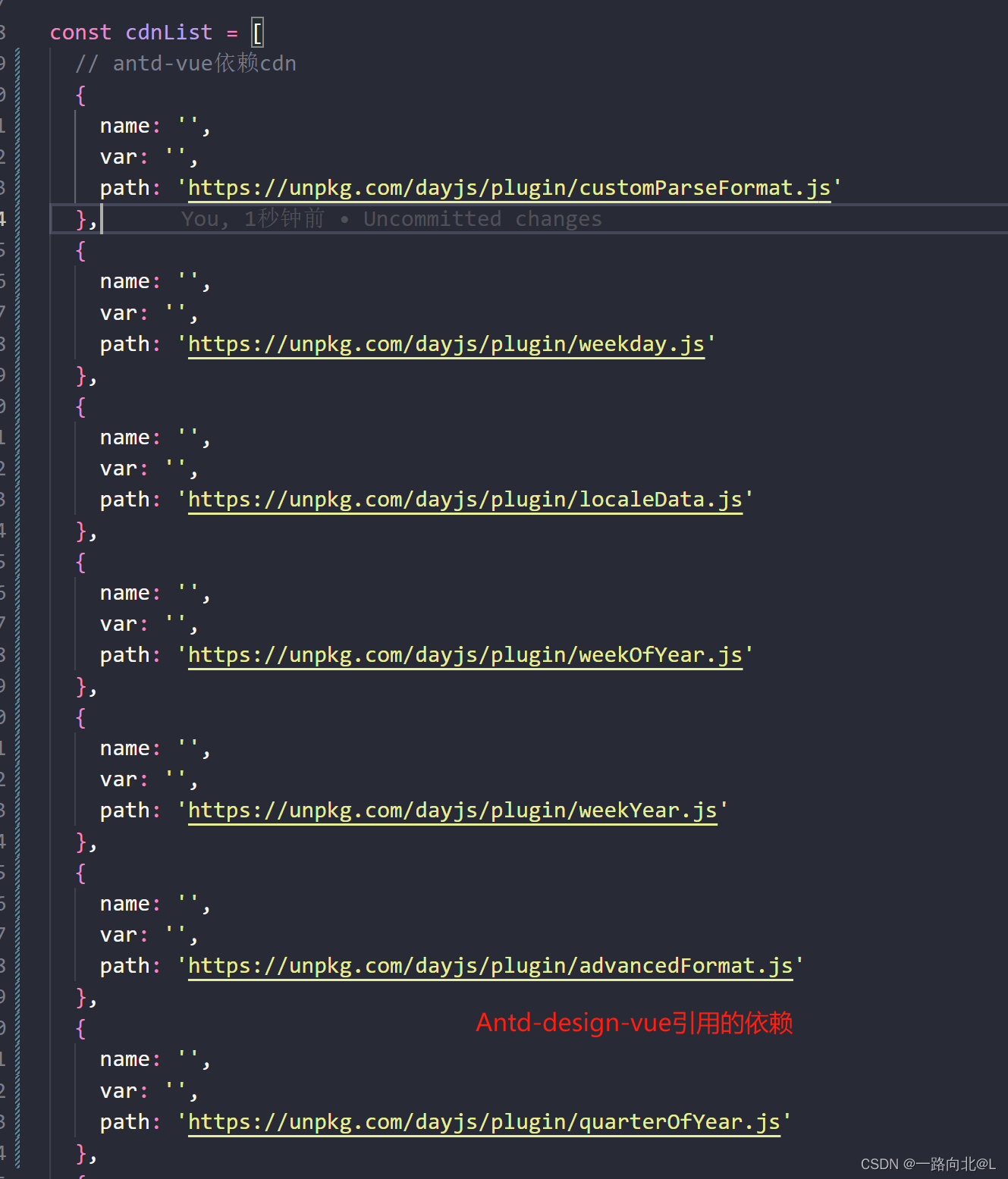
CDN 加速优化 - 感觉用不大到
主要作用 :
将引入的依赖,打包部署后,在用户访问的时候,
通过网络CDN的方式进行加载,而非直接从你自己的服务器上加载。优点 : 1、直接降低了你自己的打包的体积,…
vite下javascript-obfuscator 代码混淆
1.Vite混淆处理
项目环境:Vue3Vite
1、安装
yarn add --dev rollup-plugin-obfuscator javascript-obfuscator或者
npm install --save-dev rollup-plugin-obfuscator javascript-obfuscator在打包时候还会报错,需要安装下面的依赖
yarn add javasc…
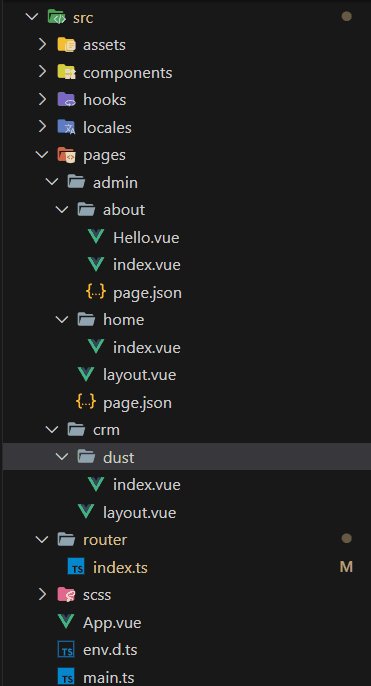
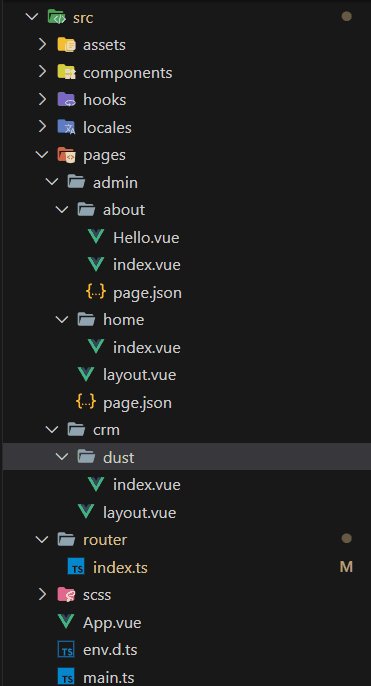
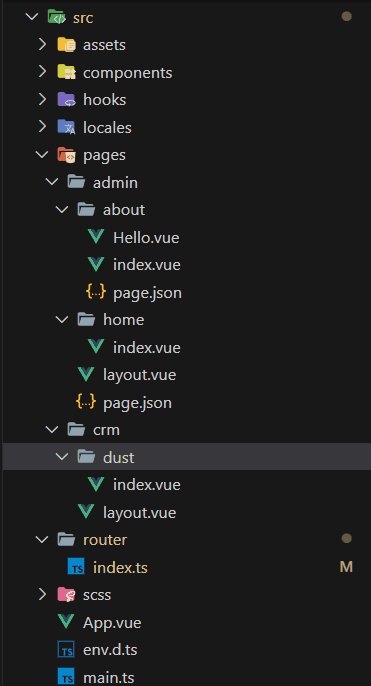
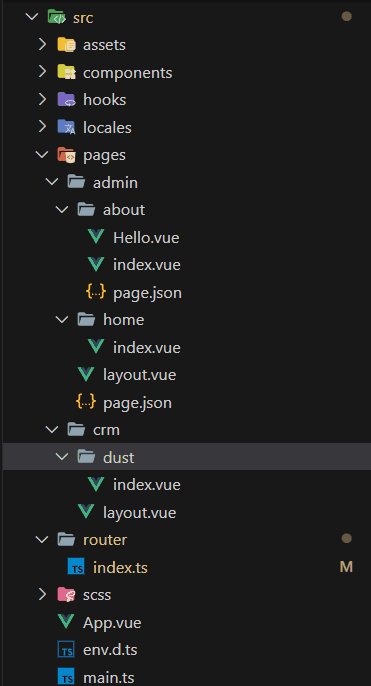
vite脚手架,配置动态生成路由,添加不同的layout以及meta配置
实现效果,配置了layout和对应的路由的meta 我想每个模块添加对应的layout,下边演示一层layout及对应的路由
约束规则: 每个模块下,添加对应的 layout.vue 文件 每个文件夹下的 index.vue 是要渲染的页面路由 每个渲染的页面路由对…
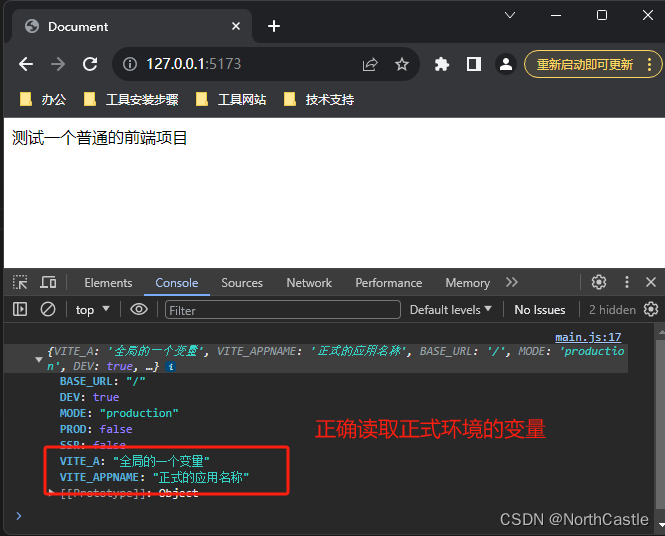
Vite - 配置 - 环境变量的配置详解
什么是环境变量
会根据当前的代码环境 产生值的变换的变量 就叫做 环境变量。简单来说,一个名为 APP_NAME 的变量,
在开发环境下,我们希望它的值是 ”测试的名称“;
在正式环境下,我们希望它的值是 ”正式的名称“。这…
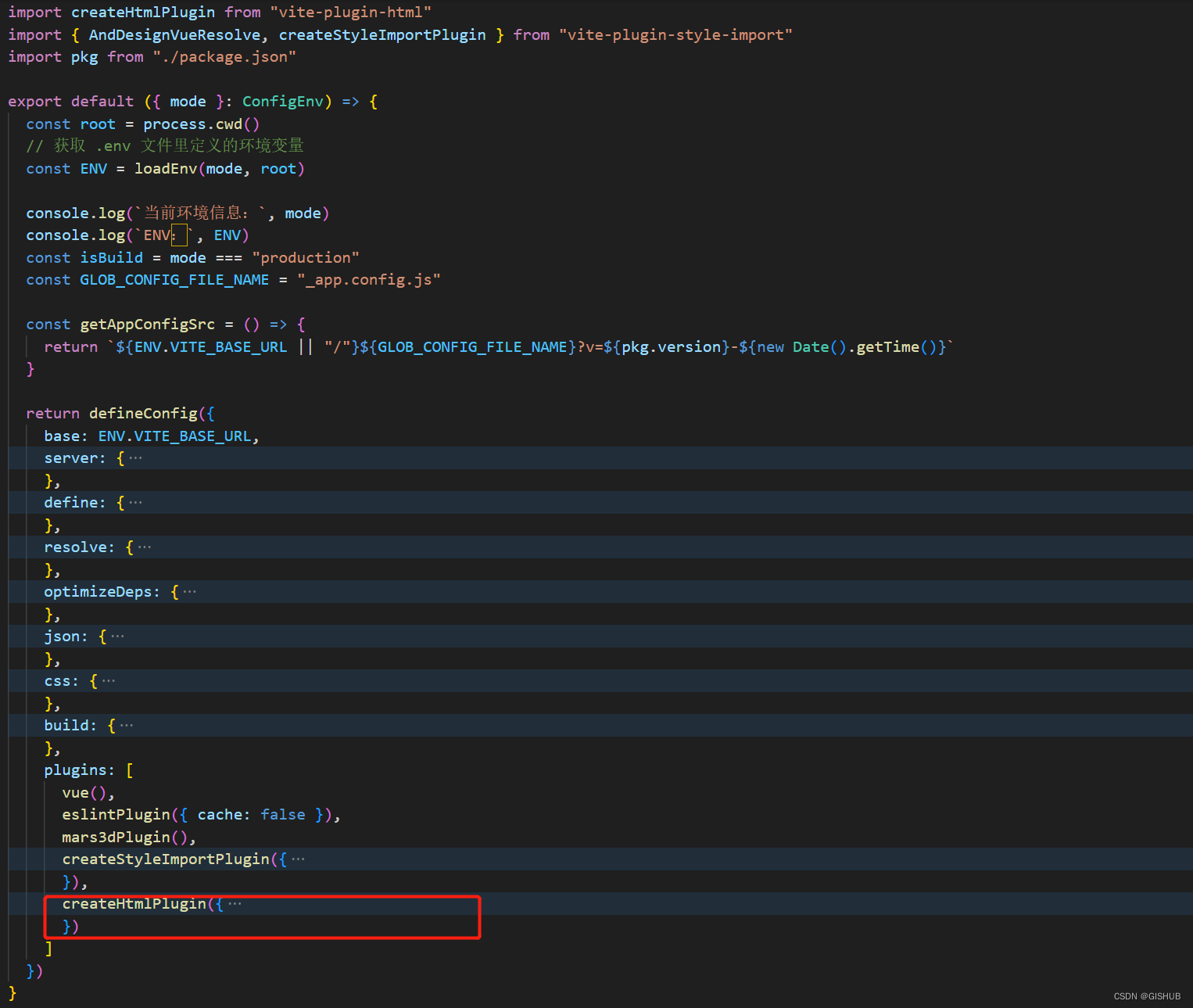
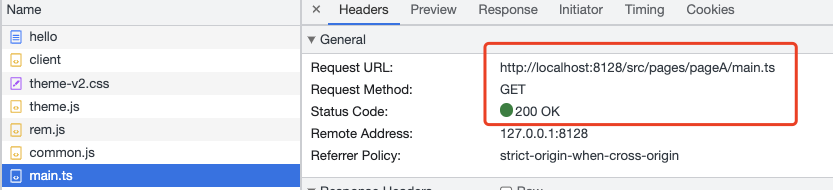
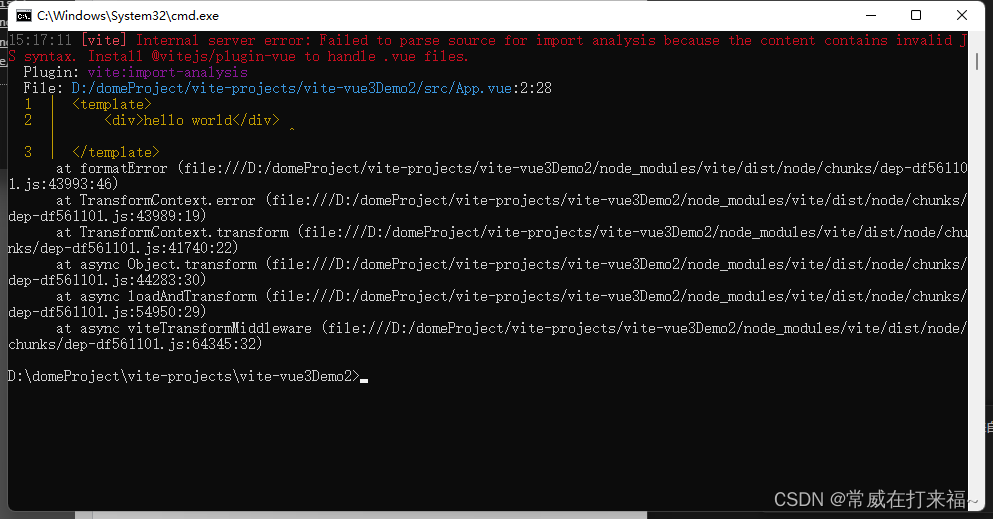
[pluginviteimport-analysis] vite 提示jsx语法报错
参考文章
https://segmentfault.com/q/1010000043499356https://blog.csdn.net/kkkkkkgg/article/details/131168224
报错内容
内容类似如下: 03:16:26 [vite] Internal server error: Failed to parse source for import analysis because the content contains…
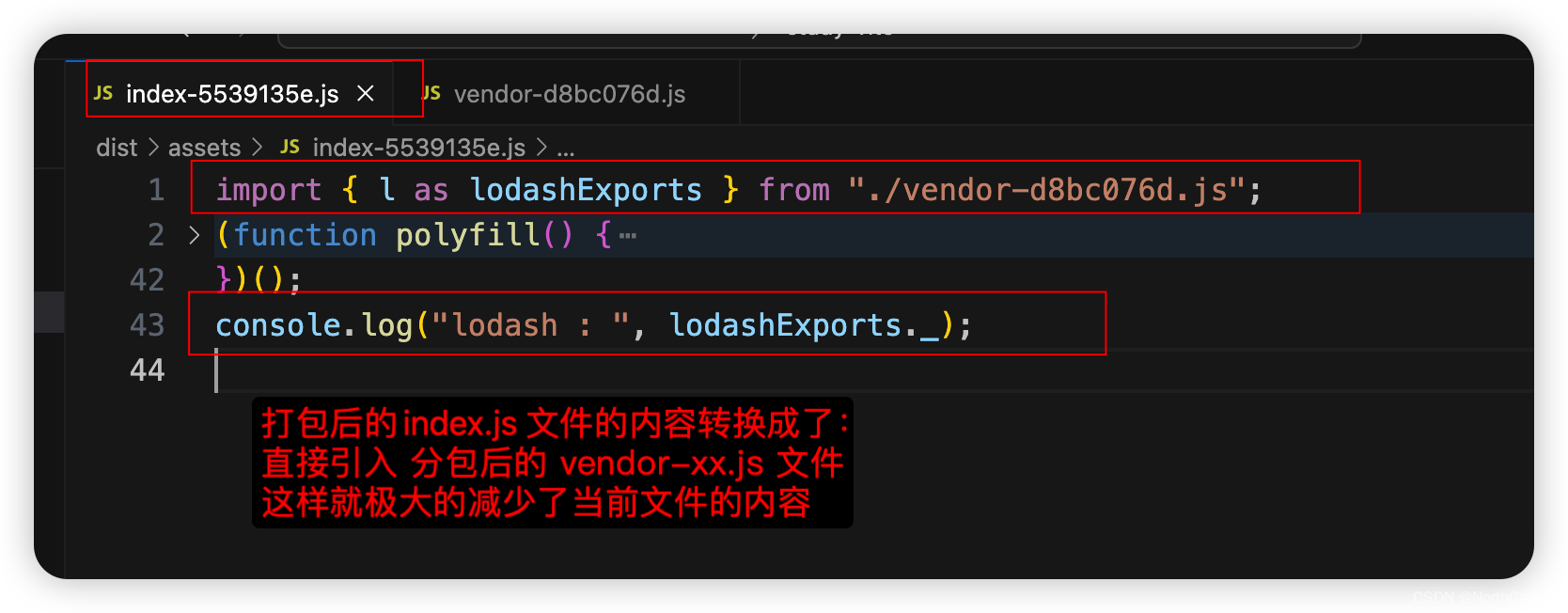
Vite -构建优化 - 分包策略 + 打包压缩
什么是分包策略
分包策略 就是把不会常规更新的文件,单独打包处理。问 :什么是不会常规更新的文件?
答 : 就是基本上不会改的文件,比如我们引入的第三方的依赖包,例如 lodash工具包,这些工具包…
react项目从webpack迁移到vite的解决方案
虽然webpack是前端工程编译工具的王者,但是最近vite牛逼吹的震天响,说什么开发/生产打包速度甩webpack 100条街。不管是不是事实,总得尝试一下吧。
于是说干就干,在网上找了很多资料,终于搞定了,以下就是r…
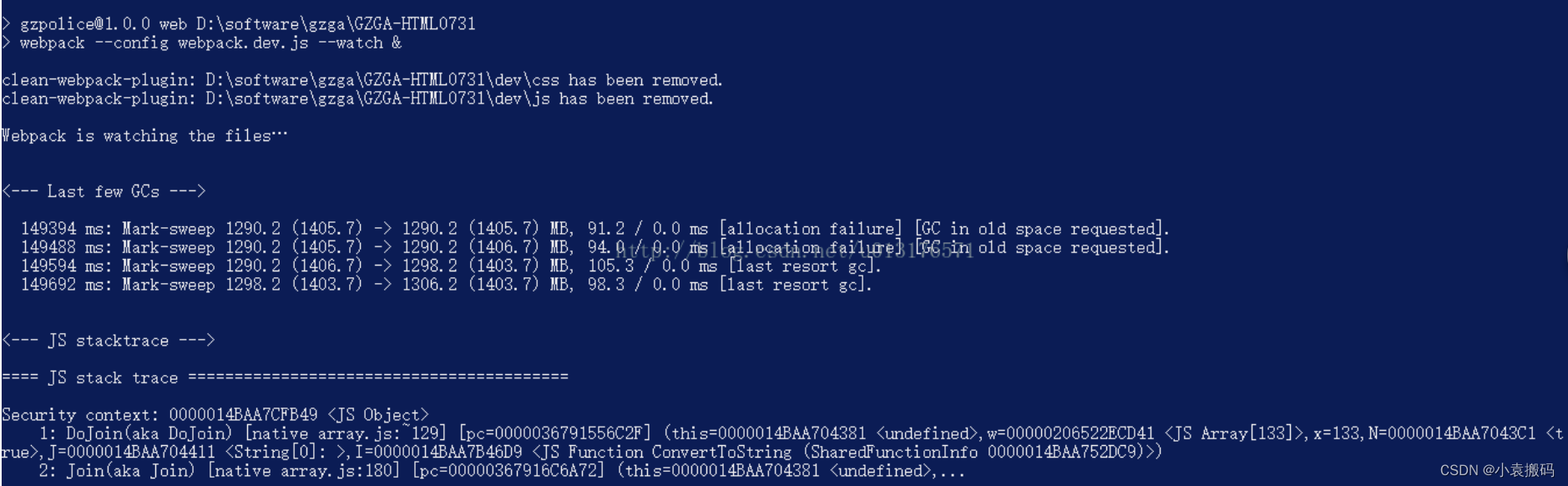
Vite与Webpack打包内存溢出问题优雅处理方式
Vite与Webpack打包内存溢出问题处理 文章目录 Vite与Webpack打包内存溢出问题处理1. Vite1. 打包错误提示2. 命令行方式解决3. 配置环境变量方式解决1. 设置变量2. 配置系统的环境变量 2. Webpack1. 打包错误提示2. 命令行方式解决3. 配置环境变量方式解决1. 设置变量2. 配置系…
前端打包工具的发展历程、思路(grunt,gulp,webpack,vite)
现在前端发展真快,需要学的东西太多了,下面总结下前端打包的发展过程,便于区分和选择学习。
什么是前端打包
前端打包是指将多个JavaScript文件、CSS文件、图片等资源进行合并和优化处理,并输出为一个或多个文件的过程。这样做的目的是减少…
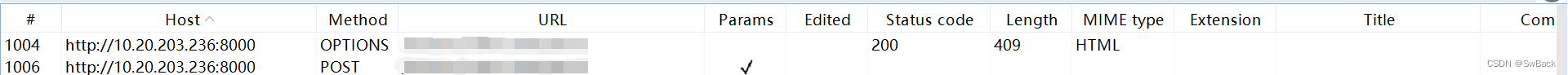
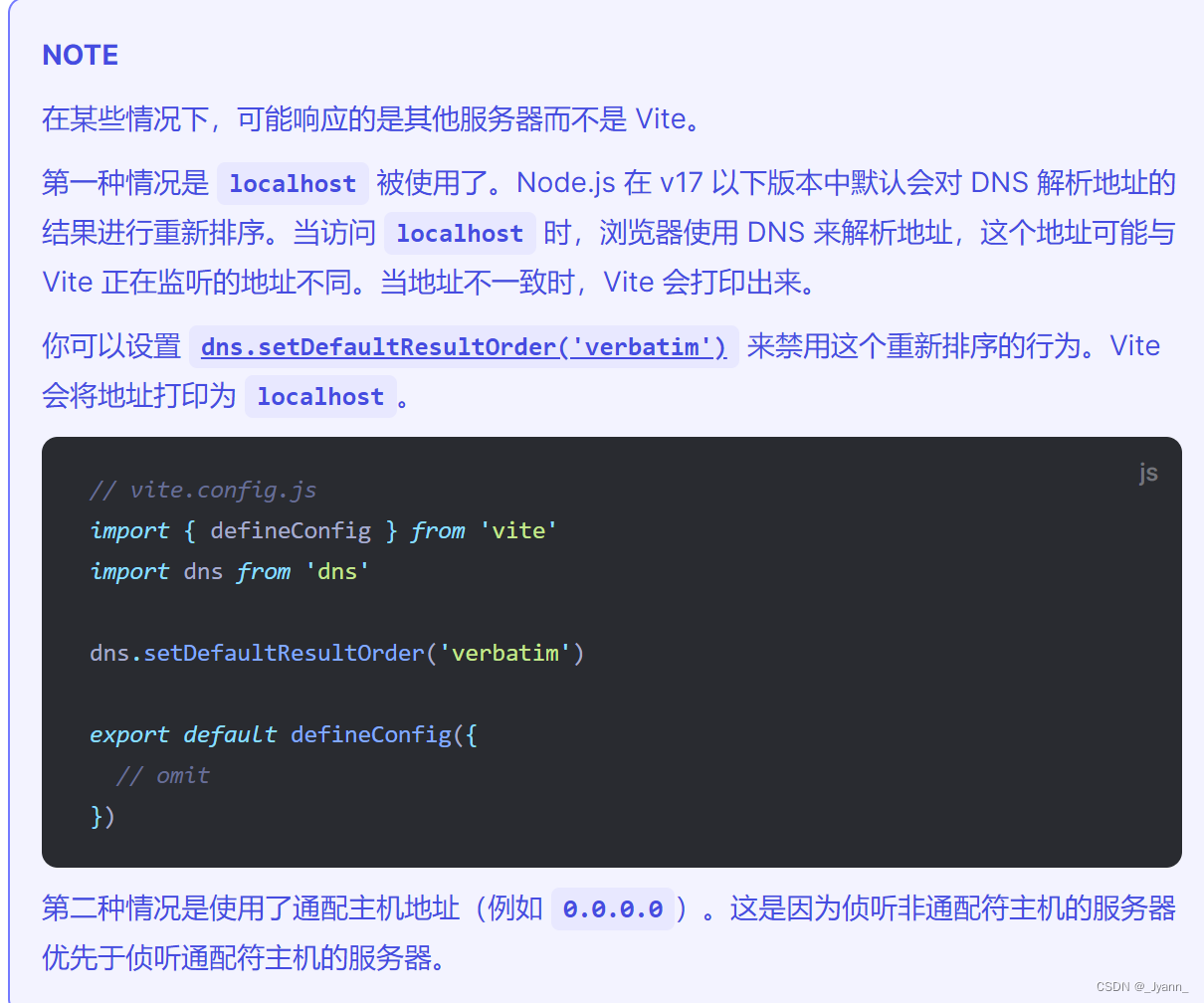
Vite 启动默认只能访问localhost解决方法
事情的经过是因为我需要测试本地项目的接口,然后因为burp默认不抓取localhost,127.0.0.1 .而且我也不想去修改burp. 所以我通过本地IP地址访问项目, 发现项目无法访问。 默认启动 所以特此记录一下。 在本地项目的package.json 中需要运行的脚本后 添加 --host即可。 具体如下…
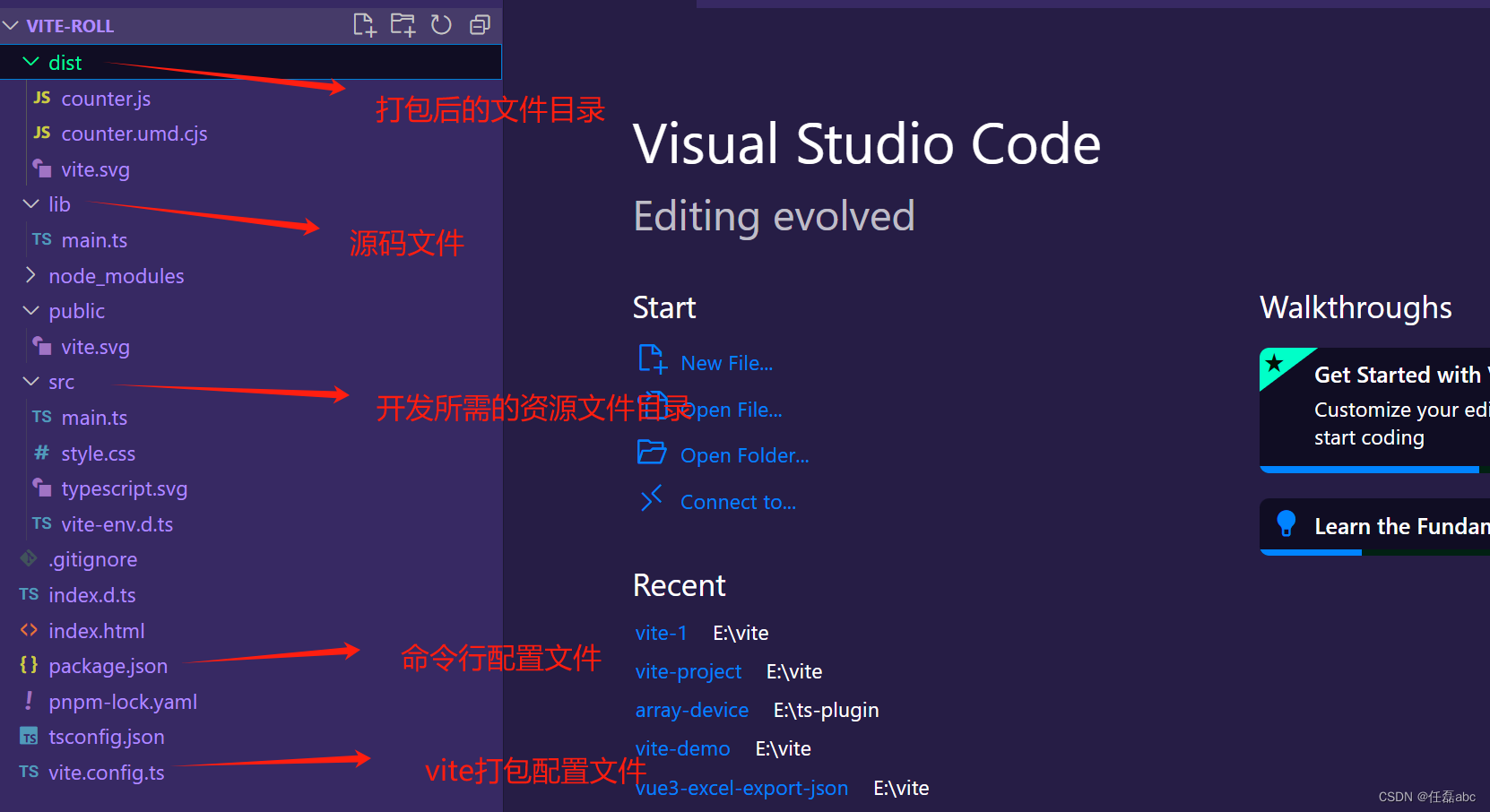
如何使用vite框架封装一个js库,并发布npm包
前言介绍
最近,公司项目上需要把很多公用函数封装起来,作为一个公共的库使用。以前的做法是使用webpack或者Rollup。Rollup和Webpack都是常用的JavaScript模块打包工具,用于构建现代化的Web应用程序。但是,不管是webpack或者Roll…
SSM项目实战-登录验证成功并路由到首页面,Vue3+Vite+Axios+Element-Plus技术
1、util/request.js import axios from "axios";let request axios.create({baseURL: "http://localhost:8080",timeout: 50000
});export default request 2、api/sysUser.js import request from "../util/request.js";export const login (…
14.(vue3.x+vite)组件间通信方式之pinia
前端技术社区总目录(订阅之前请先查看该博客)
示例效果 Pinia简介
Pinia 是 Vue 的存储库,它允许您跨组件/页面共享状态。
Pinia与Vuex比较
(1)Vue2和Vue3都支持,这让我们同时使用Vue2和Vue3的小伙伴都能很快上手。 (2)pinia中只有state、getter、action,抛弃了Vu…
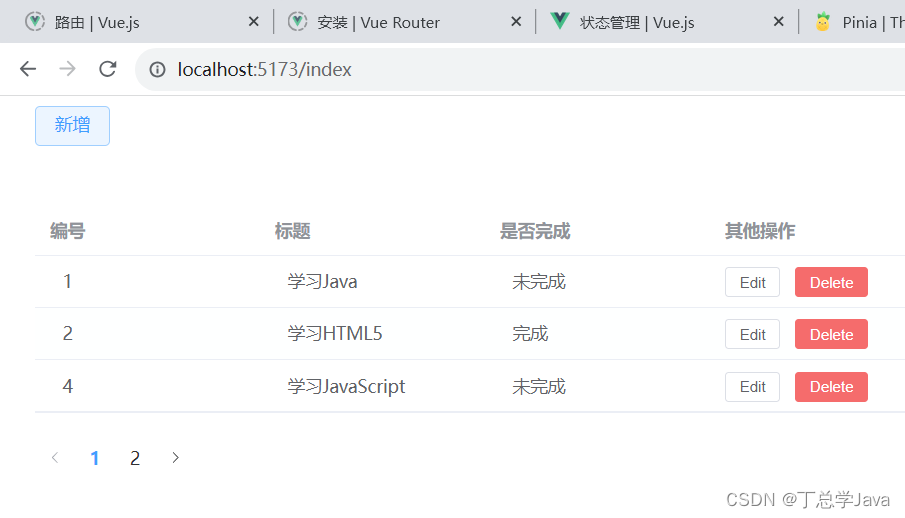
SSM项目实战-前端-添加分页控件-调正页面布局
1、Index.vue <template><div class"common-layout"><el-container><el-header><el-row><el-col :span"24"><el-button type"primary" plain click"toAdd">新增</el-button></el-…
pinia 给 state 指定变量类型
pinia 给 state 指定变量类型
问题描述
自从用 vitetsvue3 以来,我一直有一个很大的疑问,就是 pinia 中的 state 变量类型该从哪定义,如何定义它? 因为我在使用未定义类型的 state 变量的时候一直会有一个提示,提示说…
手写VUE后台管理系统10 - 封装Axios实现异常统一处理
目录 前后端交互约定安装创建Axios实例拦截器封装请求方法业务异常处理 axios 是一个易用、简洁且高效的http库 axios 中文文档:http://www.axios-js.com/zh-cn/docs/ 前后端交互约定
在本项目中,前后端交互统一使用 application/json;charsetUTF-8 的请…
[Vue 配置] Vite + Vue3 项目配置 Tailwind CSS
文章归档:https://www.yuque.com/u27599042/coding_star/yqzi9olphko9ity1 Tailwind CSS 官网:https://www.tailwindcss.cn/docs/installation/using-postcss 安装
pnpm i -D tailwindcss postcss autoprefixer生成配置文件
npx tailwindcss init -p配…
深入了解 Vite:快速、简洁、高效的前端构建工具(下)
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…
qiankun项目搭建手册
1. 项目结构
创建一个web-group的文件夹,进入该文件夹创建主项目和子项目。 主项目(必须): main-service(main-service为主项目名称)子项目:sub1-service、sub2-service、…2. 项目搭建及插件安装
2.1 项目搭建
项目要求:vue3+vite+ts+qiankun
项目搭建命令: npm cr…
8.(vue3.x+vite)组件间通信方式之window挂实例
前端技术社区总目录(订阅之前请先查看该博客)
效果预览 父组件代码
<template><div><div>{{message }}</div><Child
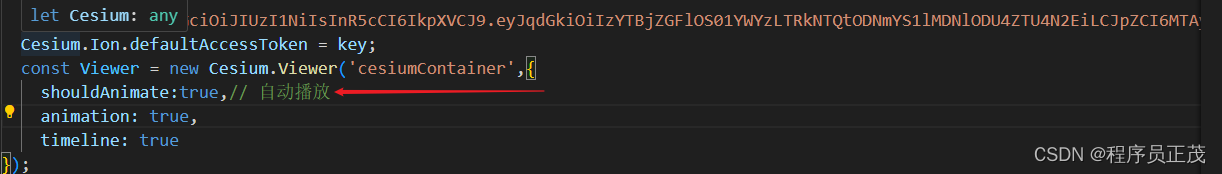
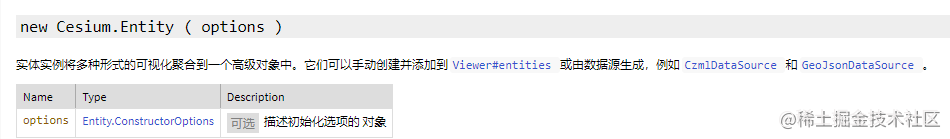
vue3+vite组件中使用Cesium粒子系统
一、注意事项
1.图片的引用路径必须从根目录(即index.html所在的目录)开始,如果使用相对路径,也要返回到根目录再转到对应的目录。
//第一种,直接从根目录开始
image: src/assets/particles/Blowing Snow.png//第二种…
vue3 在vite.config中无法使用import.meta.env.*的解决办法
第一种,优先使用第一种方法,其中参数mode就是自定义--mode的值,如果没写,就是production或development import { loadEnv } from vite
export default ({ mode }) > {return defineConfig({plugins: [vue()],base:loadEnv(mode, process.cwd()).VITE_APP_NAME})
}
第二种 …
vite + electron引入itk报错
代码
import { readImageArrayBuffer } from itk-wasm
console.log(readImageArrayBuffer)通过itk-wasm官网,创建新的项目vitevue(vue2或者vue3),都没问题。加入electeon后包此错。通过排查,意外找到原因,…
最新 vie-vite框架下 jtopo安装使用
官方地址 官方源码 安装下载 1.官方好像都没有给git地址,尝试npm安装报错 2.找到1.0.5之前的版本npm i jtopo2,安装成功后使用报错,应该是版本冲突了
1.本地引入,
点击官方源码下载,需要jtopo_npm文件
2.引入到本…
【退役之重学前端】vite, vue3, vue-router, vuex, ES6学习日记
学习使用vitevue3的所遇问题总结(2024年2月1日)
组件中使用<script>标签忘记加 setup
这会导致Navbar 没有暴露出来,导致使用不了,出现以下报错 这是因为,如果不用setup,就得使用 export default…
Electron+Vue3+Vite的产品级模板项目
1. electron-vue3-template
基于Vue3 Electron TypeScript的客户端程序模板,使用Vite和Electron Forge构建和打包。
真正做到开箱即用,面向跨平台客户端设计,产品级的项目模板。
项目地址: https://github.com/winsoft666/el…
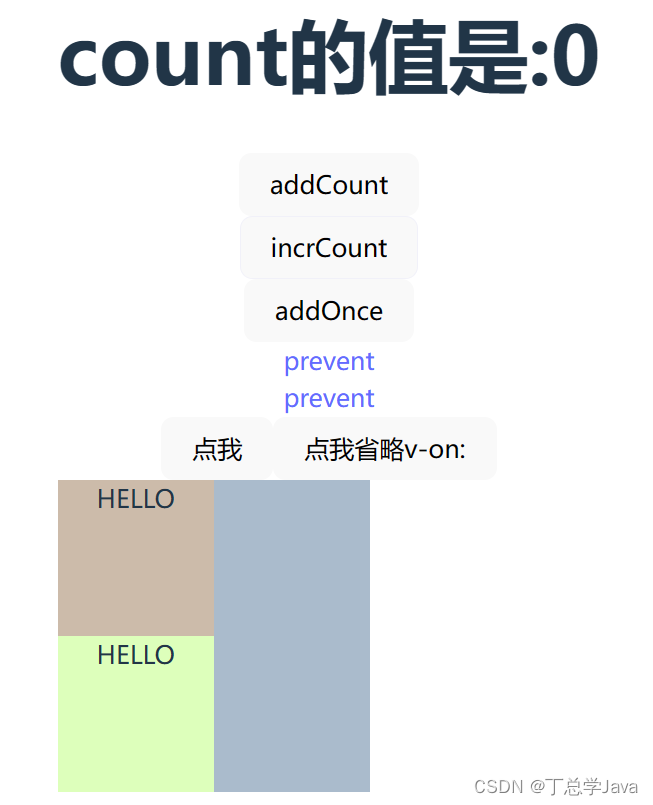
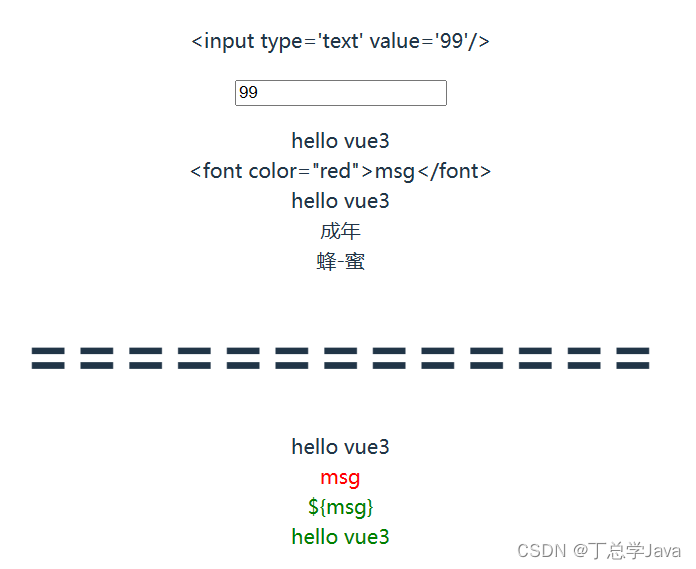
Vue3+Vite实现工程化,插值表达式和v-text以及v-html
1、插值表达式 插值表达式最基本的数据绑定形式是文本插值,它使用的是"Mustache"语法,即 双大括号{{}} 插值表达式是将数据 渲染 到元素的指定位置的手段之一插值表达式 不绝对依赖标签,其位置相对自由插值表达式中支持javascript的…
前端构建变更:从 webpack 换 vite
现状
这里以一个 op (内部运营管理用)项目为例,从 webpack 构建改为 vite 构建,提高本地开发效率,顺便也加深对 webpack 、 vite 的了解。
vite 是前端构建工具,使用 一系列预配置进行rollup 打包&#x…
Vue 3 + Vite 4 移动端低版本白屏处理
vue3打包后在低版本浏览器或webview中出现白屏,原因就是因为语法兼容问题。根据vite官方文档描述,build.target 默认支持 Chrome >87、Firefox >78、Safari >14、Edge >88 传送,所以需要我们手动兼容低版本。
方法: …
vue项目打包,使用externals抽离公共的第三方库
封装了一个插件,用来vue打包抽离公共的第三方库,使用unplugin进行插件开发,vite对应的功能使用了vite-plugin-externals进行二次开发
github地址 npm地址
hfex-auto-externals-plugin
自动注入插件,使用 unplugin 和 html-webpack-plugin进…
Vite和Webpack的优缺点
Vite与Webpack是两种常用的前端构建工具,它们在原理和打包流程上有一些区别。
1. 原理对比
Vite
Vite是一种基于ES模块的构建工具,它利用浏览器原生的ES模块加载能力来实现快速的开发环境。Vite在开发过程中使用原生ES模块的方式加载模块,…
vue 项目 index.html 中使用环境变量
目录 1,Vue-CLI(Webpack)2,Vite 1,Vue-CLI(Webpack)
<!DOCTYPE html>
<html lang""><head><link rel"icon" href"<% BASE_URL %>favicon…
【前端技术】Vite vs Webpack
✨专栏介绍
在当今数字化时代,Web应用程序已经成为了人们生活和工作中不可或缺的一部分。而要构建出令人印象深刻且功能强大的Web应用程序,就需要掌握一系列前端技术。前端技术涵盖了HTML、CSS和JavaScript等核心技术,以及各种框架、库和工具…
Vite中ant design vue按需引入以及css预处理配置
这一篇主要讲一下 Vite 与 css 的配置。
1、Vite 按需加载
// vite.config.js
import { defineConfig } from vite
import Components from unplugin-vue-components/vite
import {AntDesignVueResolver
} from unplugin-vue-components/resolversexport default defineConfi…
sass 封装媒体查询工具
背景
以往写媒体查询可能是这样的:
.header {display: flex;width: 100%;
}media (width > 320px) and (width < 480px) {.header {height: 50px;}
}media (width > 480px) and (width < 768px) {.header {height: 60px;}
}media (width > 768px) …
企业级vite配置方案——让vite得心应手
目录
01:前言
02:明确移动端和PC端的构建顺序
03:构建移动处理工具 MobileTerminal
04:通过 vueuse 优化处理方案
05:定义软链接
06:构建 VueRouter 移动端路由表
07:划分移动端首页模块…
vite 如何设置 pwa,让网页类似 app 那样运行,使用插件 vite-plugin-pwa
vite 如何设置 pwa,让网页类似 app 那样运行,使用插件 vite-plugin-pwa
一、概述
情况还是那么个情况,还是原来的项目 vue2 改为 vitetsvue3 遇到的问题,今天这个问题是如何 在 Vite 环境下设置 PWA。 PWA 就是网页应用可以像 a…
vite前端工具链,为开发提供极速响应
一、概念
Vite是一个高性能的分布式智能合约平台。它使用了一种名为“异步架构”的设计,能够支持高吞吐量和低延迟的交易处理。Vite采用了基于DAG(有向无环图)的账本结构,可以实现并行处理多个交易,并且具有快速确认的…
vue3+vite+ts使用Element+Plus
1.安装ElementPlus
npm install element-plus --save
2.在index.html中加入
<head><!-- Import style --><link rel"stylesheet" href"//unpkg.com/element-plus/dist/index.css" /><!-- Import Vue 3 --><script src"…
vue3项目搭建手册
Vue 3 + TypeScript + Vite + Element-Plus
环境支持
由于 Vue 3 不再支持 IE11,Element Plus 也不再支持 IE 浏览器。 Edge ≥ 79 Firefox ≥ 78 Chrome ≥ 64 Safari ≥ 12
1. 使用vite安装Vue3
npm create vite@latest my-vue-app -- --template vue-ts2. 安装element-…
vite配置环境变量与模式
vite配置环境变量与模式 文章目录vite配置环境变量与模式环境变量设置.env.development.env.production读取环境变量环境变量与模式环境变量设置
注意: 命名规范 VITE_ 为前缀的变量才会暴露给经过vite处理的代码vite serve 时是development开发模式, v…
vue3+vite+ts+pinia新建项目(略详细版)
1、新建项目
npm create vite@latest
2、安装依赖
yarn add vue-router yarn add -D @types/node vite-plugin-pages sass sass-loader
3、配置别名
//vite.config.ts
import { defineConfig } from vite
import path from node:path
export default defineConfig({ plu…
基于 BEM 规范实现简单的 全局 scss
前言
BEM 是 css 常用的命名规范BEM :block(块)、 element(元素)、 modify(修饰符)以 namespace-block__element、namespace-block---modify 格式为例(namespace 一般是 ui 库的前缀,如 element-ui 的 el 前缀)scss 的使用请参考…
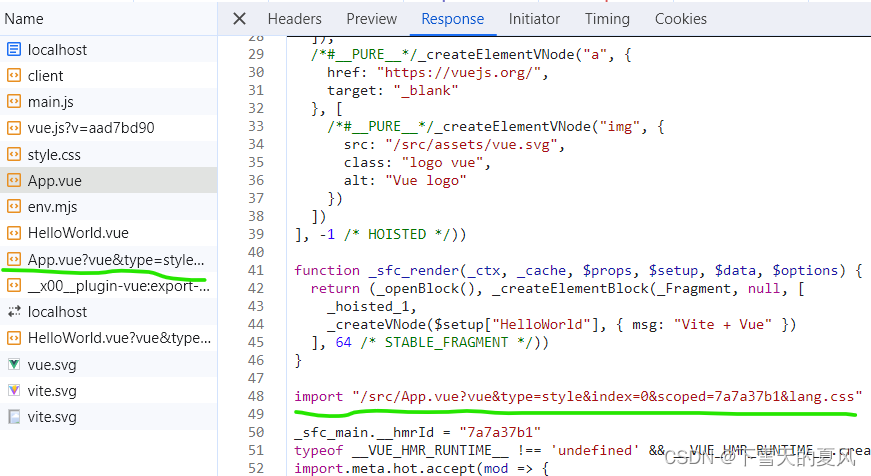
自动捆绑Vue组件CSS样式-CSS-IN-JS
vite-plugin-vue-style-bundler
开发Vue组件时,编译产物由js和css组成,导入该组件时需要同时导入js和css。 vite-plugin-vue-style-bundler可以实现 自动提取Vue组件中的css样式一起打包到js源代码中,然后在运行时将style自动插入到head的vi…
Vue3:Vite 构建 Vue 项目
Vite 新一代前端构建工具。
开发环境中,无需打包操作,可快速的冷启动。轻量快速的热重载。按需编译。
# yarn 命令 (只会提示安装 vue-ts)
yarn create vitejs/app 项目名称# npm 命令 (只会提示安装 vue-ts)
npm init vitejs/app 项目名称npm安装会提…
【Vue3笔记01】如何使用Vue3和Vite搭建前端项目的基础开发环境
这篇文章,主要介绍如何使用Vue3和Vite搭建前端项目的基础开发环境【知识星球】。 目录
一、搭建项目环境
1.1、前提条件
1.2、开始搭建
1.3、下载依赖
Vue3+TS+Vite 构建自动导入开发环境
关注⬆️⬆️⬆️⬆️ 专栏后期更新更多前端内容 在一个使用 Vue 3、Vite 和 TypeScript 的项目中,配置 unplugin-auto-import 和 unplugin-vue-components 插件可以极大地提高开发效率,因为它们可以自动导入 Vue 相关的 API 和 Vue 组件,从而减少了手动导入的需要。 文章目…
vue3+vite+ts项目使用jQuery
1、安装jQuery npm install --save jquery
2、安装声明文件 npm install --save types/jquery
3、在需要的文件中引入 import $ from jquery
(二)什么是Vite——Vite 和 Webpack 区别(冷启动)
什么是vite系列目录:
(一)什么是Vite——vite介绍与使用-CSDN博客
(二)什么是Vite——Vite 和 Webpack 区别(冷启动)-CSDN博客
(三)什么是Vite——Vite 主体流程(运行npm run dev…
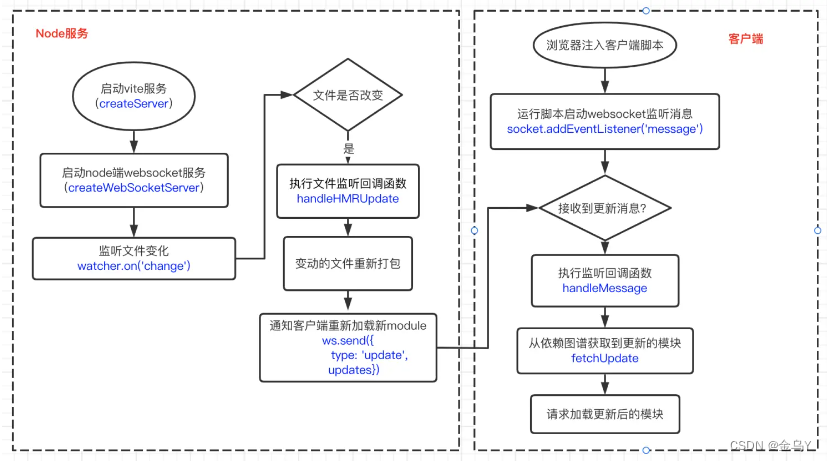
(六)什么是Vite——热更新时vite、webpack做了什么
vite分享ppt,感兴趣的可以下载:
Vite分享、原理介绍ppt 什么是vite系列目录:
(一)什么是Vite——vite介绍与使用-CSDN博客
(二)什么是Vite——Vite 和 Webpack 区别࿰…
(Vite-Vue-Admin)Vue3+vite+element-plus项目功能和问题总结
1.vite快速构建vue3项目 npm create vitelatest vite-vue-admin -- --template vue 2.element-plus三种引入方式(全局引入,按需引入,手动引入) 3.vue3引入路由 4.layout整体布局实现(header,aslide,main)
可以写一个公共的样式文…
vue/vite添加地图
最简单的方式,不论vue2、vue3、vite均适用,例如以高德为例:
index.html 引入
<scriptsrc"https://webapi.amap.com/maps?v1.4.15&key您的key&pluginAMap.ToolBar,AMap.MouseTool,AMap.DistrictSearch,AMap.ControlBar&quo…
创建vue3项目、链式调用、setup函数、ref函数、reactive函数、计算和监听属性、vue3的生命周期、torefs的使用、vue3的setup写法
1 创建vue3项目
# 两种方式- vue-cli:vue脚手架---》创建vue项目---》构建vue项目--》工具链跟之前一样- vite :https://cn.vitejs.dev/-npm create vuelatest // 或者-npm create vitelatest一路选择即可# 运行vue3项目-vue-cli跟之前一样-vite 创建的…
vite + react + typescript + uni-app + node 开发一个生态系统
简介
使用 vite react typescript uni-app node 来开发一个简易的生态系统案例,包含 APP,H5,微信小程序,控制台,服务端
开发
admin
技术栈:vite react typescript初始化控制台项目选择自定义预设…
Vite介绍及实现原理
Vite介绍及实现原理 一、Vite简介1.1、什么是Vite1.2 、Vite的主要特性1.3、 为什么要使用Vite 二、Vite的实现原理2.1、依赖处理2.2、静态资源加载2.3、vue文件缓存2.4、 js/ts处理 三、热更新原理四、vite基本使用4.1、安装4.2、搭建项目 一、Vite简介
1.1、什么是Vite Vite…
关于Nuxt3.6兼容低版本游览器的实战以及可能存在的问题
当我们网站打包上线后,有些问题我们肯定也要考虑在内,兼容性也是其中一个重要的一种,可能会有人说,都2023年了,还在乎那些废弃的游览器干啥,我只能说,错!大错特错! 我们不…
vite, vue3, vue-router, vuex, ES6学习日记
学习使用vitevue3的所遇问题总结(2024年2月1日)
组件中使用<script>标签忘记加 setup
这会导致Navbar 没有暴露出来,导致使用不了,出现以下报错 这是因为,如果不用setup,就得使用 export default…
Vite - 配置 - 文件路径别名的配置
为什么要配置别名
别名的配置,主要作用是为了缩短代码中的导入路径。例如有如下的项目目录:
project-name| -- src| -- a| --b| --c| --d| --e| -- abc.png| -- index.html| -- main.js如果想在 main.js 文件中使用 abc.png ,则使用的路径是 ࿱…
Vue3+Vite实现工程化,attribute属性渲染v-bind指令
想要渲染一个元素的attribute,应该使用v-bind指令 由于插值表达式不能直接放在标签的属性中,所有要渲染元素的属性就应该使用v-bindv-bind可以用于渲染任何元素的属性,语法为 v-bind:属性名数据名,可以简写为 :属性名数据名 <…
Vue3 计算属性和侦听器实战(computed、watch)——简易点餐页面
文章目录 📋前言🎯项目介绍🎯项目创建🎯代码分析🎯完整代码(含 CSS 代码)📝最后 📋前言
这篇文章记录一下 Vue3 计算属性和侦听器 (computed、watch…
新一代构建工具Vite-xyphf
一、什么vite?
vite:是一款思维比较前卫而且先进的构建工具,他解决了一些webpack解决不了的问题——在开发环境下可以实现按需编译,加快了开发速度。而在生产环境下,它使用Rollup进行打包,提供更好的tree-shaking、代码压缩和性能优化&…
前端环境变量释义import.meta.env.xxx
视频教程
彻底搞懂前端环境变量使用和原理,超清楚_哔哩哔哩_bilibili 添加命令行参数 --modexxxxx 新建.env.xxxx文件,其中.env文件会在所有环境下生效 以VITE_开头,字符串无需加双引号 使用import.meta.env.VITE_xxxxx进行调用
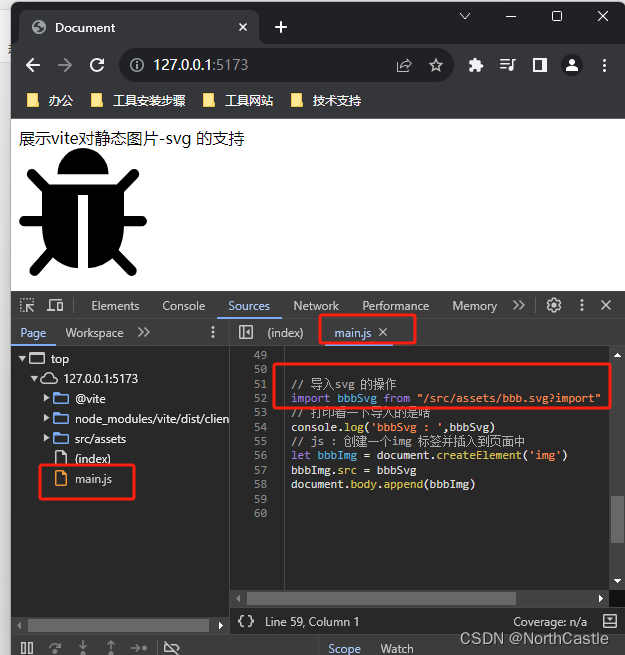
Vite -静态资源处理 - SVG格式的图片
特点
Vite 对静态资源是开箱即用的。
无需做特殊的配置。项目案例
项目结构
study-vite| -- src| -- assets| -- bbb.svg # 静态的svg图片资源| -- index.html # 主页面| -- main.js # 引入静态资源| -- package.json # 脚本配置| -- vite.co…
[Vue 代码模板] Vue3 中使用 Tailwind CSS + NutUI 实现侧边工具栏切换主题
文章归档:https://www.yuque.com/u27599042/coding_star/vzkgy6gvcnpl3u2y 效果示例 配置 src 目录别名
https://www.yuque.com/u27599042/coding_star/ogu2bhefy1fvahfv
配置 Tailwind CSS
https://www.yuque.com/u27599042/coding_star/yqzi9olphko9ity1
配置…
前端环境变量释义process.env与import.meta.env
视频教程
彻底搞懂前端环境变量使用和原理,超清楚_哔哩哔哩_bilibili 添加命令行参数 --modexxxxx 新建.env.xxxx文件,其中.env文件会在所有环境下生效 以VITE_开头,字符串无需加双引号 使用import.meta.env.VITE_xxxxx进行调用
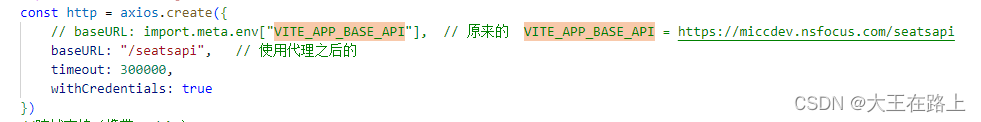
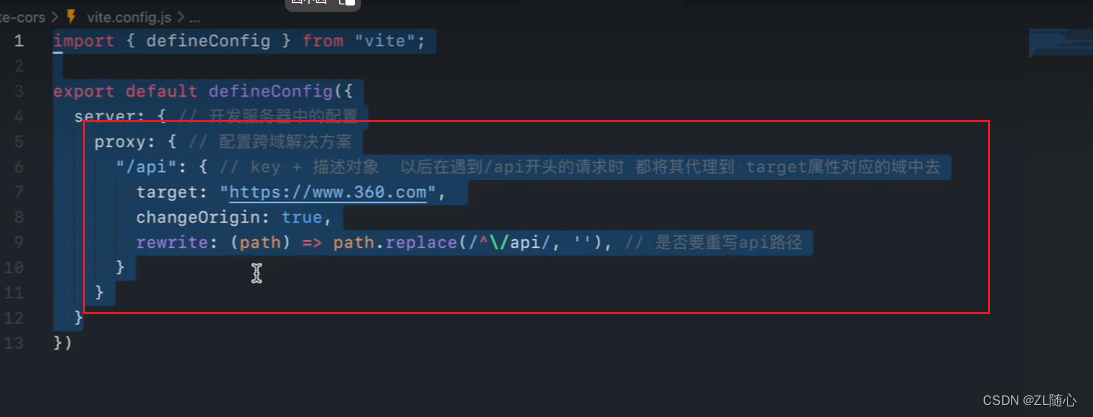
vue项目使用vite设置proxy代理,vite.config.js配置,解决本地跨域问题
vue3vite4项目,配置代理实现本地开发跨域问题 非同源请求,也就是协议(protocol)、端口(port)、主机(host)其中一项不相同的时候,这时候就会产生跨域 vite的proxy代理和vue-cli的proxy大致相同,需要在vite.config.js文件中配置&…
使用vite搭建vue3.0项目
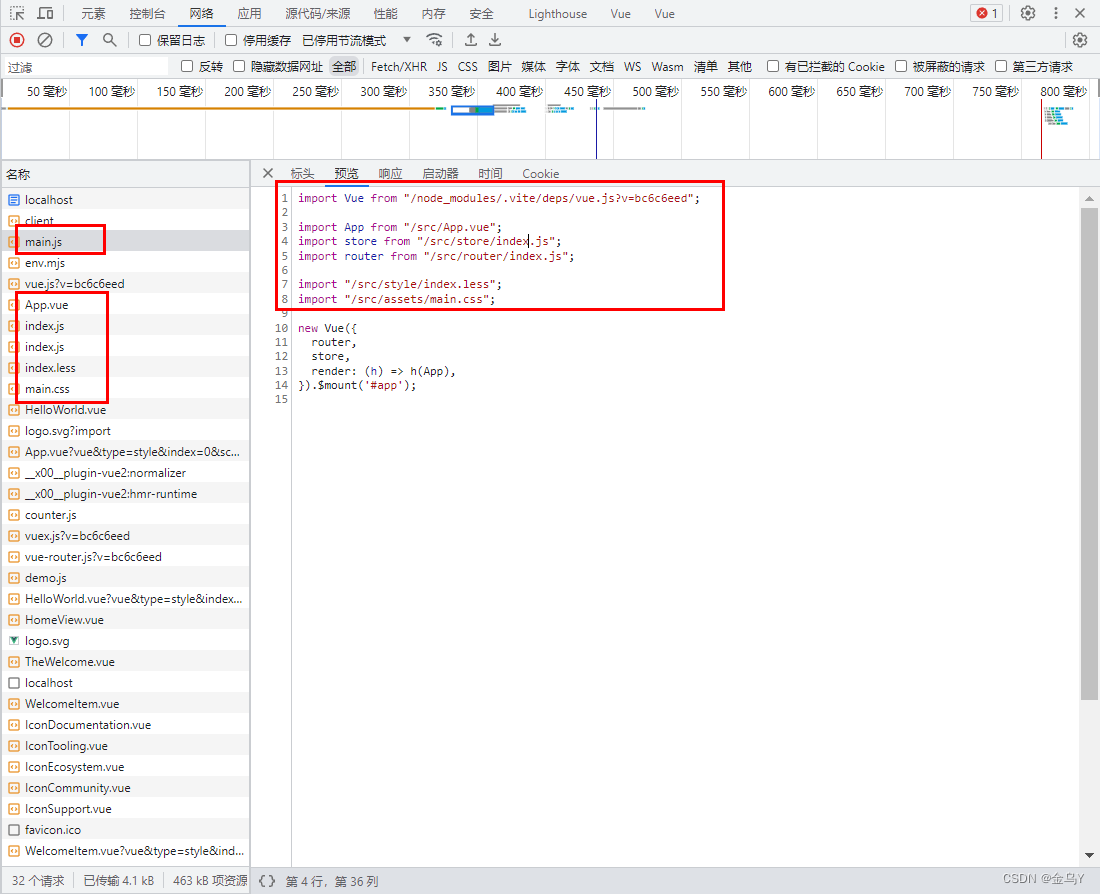
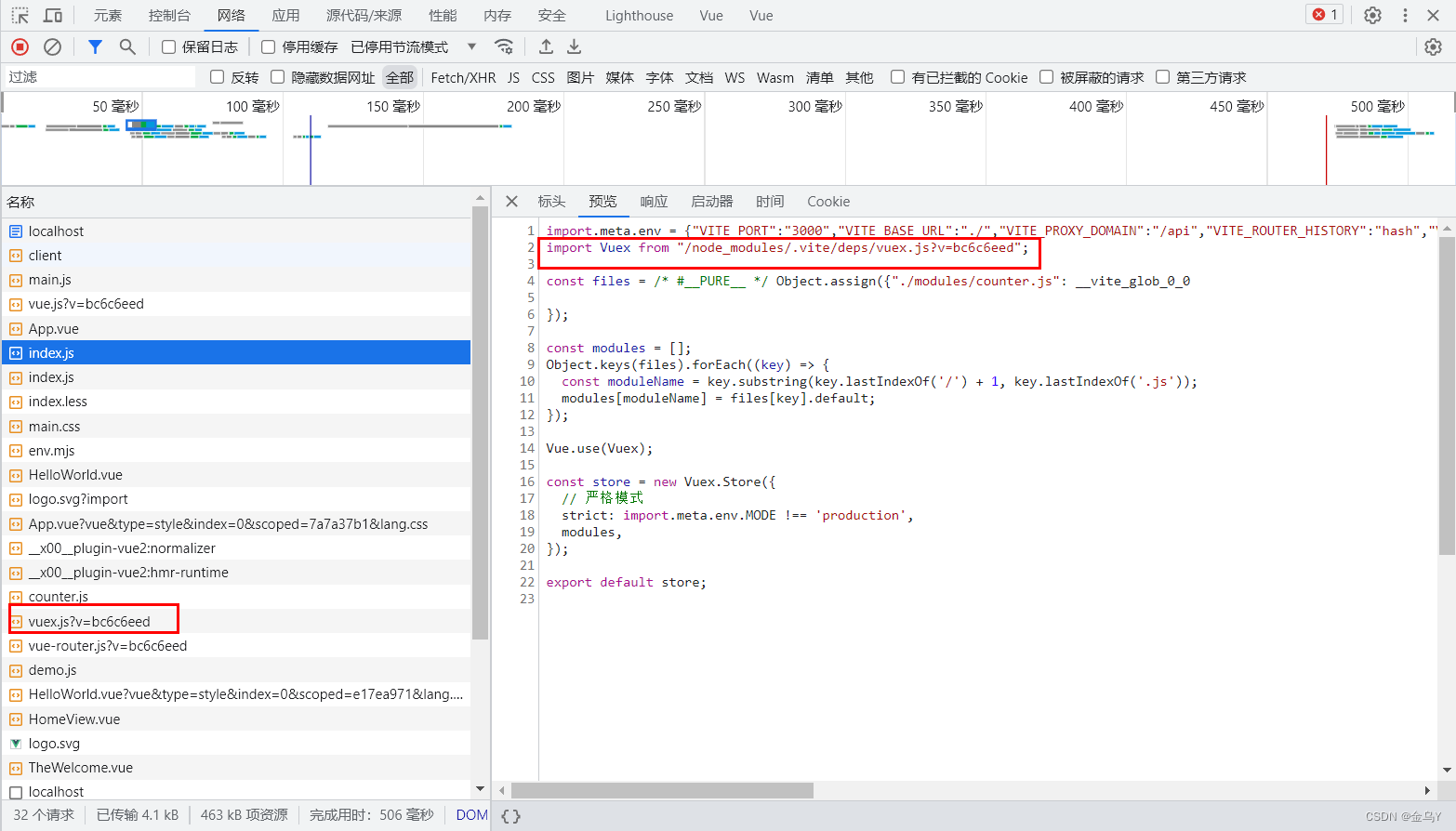
文章目录相关文档搭建vue3项目方式1. 使用vue/cli搭建2. 使用vite搭建使用vite搭建vue项目搭建第一个vite项目搭建方式安装步骤浏览器检查不到vue?打包后运行项目空白?相关文档 最近比较忙,月未抽个空… vue3中文文档
Vite
vite.js中文网 搭建vue3项目…
vite项目推荐使用的几个插件——开发神器
Vite 可以使用插件进行扩展,这得益于 Rollup 优秀的插件接口设计和一部分 Vite 独有的额外选项。
unplugin-vue-components
Vue 的按需组件自动导入。github地址
自动导入UI库
内置了大多数常见UI库解析器。以 Ant Design Vue 为例。
安装
pnpm add unplugin-…
2023年试用uniapp、vue2、vue3、typescript、vite、nvue
1. 前言
试用了一下 uniapp、vue2、vue3、typescript、vite、nvue 等技术,写了两个页面,两个页面加起来不到400行代码。
尝试使用了四种组合:
组合1:uniapp vue2 JavaScript nvue文件 非fast模式
组合2:uniapp…
Vue3 + TS 自动检测线上环境 内容分发部署 —— 版本热更新提醒
🐔 前期回顾
编写 loading、加密解密 发布NPM依赖包,并实施落地使用_彩色之外的博客-CSDN博客 目录
🌍 问题产生
🤖 性能效率
🪂 新建 autoUpdate.ts 🎋 在App.vue使用 🌍 问题产生 当用…
vue项目搭建---1.搭建基础的框架
目录 1. pnpm下载1.1 安装1.2 差异1.3 镜像源设置 2. 项目2.1 vite创建项目2.2 项目配置2.3 piniavue-routermain.jsstore/index.jsrouter/index.jsvue文件里使用示例 2.4 eslint prettier.eslintrc.js.eslintignore.prettierrc 2.5 样式2.6 commitizenpackage.json.cz-config…
【BUG】第一次创建vue3+vite项目启动报错Error: Cannot find module ‘worker_threads‘
问题描述
第一次创建vue3vite项目启动报错如下:
Error: Cannot find module worker_threadsat Function.Module._resolveFilename (internal/modules/cjs/loader.js:636:15)at Function.Module._load (internal/modules/cjs/loader.js:562:25)at Module.require (…
13.(vue3.x+vite)组件间通信方式之provide与inject
前端技术社区总目录(订阅之前请先查看该博客)
示例效果 依赖注入Provide / Inject
在父子组件传递数据时,通常使用的是 props 和 emit,父传子时,使用的是 props,如果是父组件传孙组件时,就需要先传给子组件,子组件再传给孙组件,如果多个子组件或多个孙组件使用时,就…
6.(vue3.x+vite)路由传参query与params区别
前端技术社区总目录(订阅之前请先查看该博客)
效果截图 一:路由传参有两种方式:params与query
params与query区别 1:param,路由带“/”,query带“?” 2:query传过来的参数会显示到地址栏中 而params传过来的参数可以显示参数或隐藏参数到地址栏中(vue-router 4.1.4不…
Vite之对CSS的处理方式及使用
Vite之对CSS的处理方式及使用 文章目录 Vite之对CSS的处理方式及使用1. 直接对CSS处理2. 使用css预处理器less 1. 直接对CSS处理
可直接导入css进行使用,而不需要任何配置
定义样式文件:myStyle.css
body {background-clor:red
}导入css文件
import …
初始化antdv项目,按需引入
初始化一个vue3tsantdv的项目 可以根据需求另外自行安装pinia和vue-routert 推荐使用bulma,一个类似bootstrap的第三方css框架,非常简洁,没有带任何js相关的东西,只专注样式,提高开发效率 1、创建项目
npm create vit…
手写VUE后台管理系统7 - 整合Less样式
整合LESS 安装使用 Less(Leaner Style Sheets),是一门向后兼容的 CSS 扩展语言。 Less 官网:https://less.bootcss.com/ 安装
yarn add less安装完成就可以直接使用了
使用
以文件形式定义全局样式 在 assets 目录下创建 less …
vite搭建vue3项目
参考视频
1.使用npm搭建vite项目,会自动搭建vue3项目
npm create vitelatest
yarn create vite2.手动搭建vue3项目
创建一个项目名称的文件夹执行命令:npm init -y 快速的创建一个默认的包信息安装vite: npm i vite -D -D开发环境的依赖 安装vue,现在默认是vue3.…
vite配置proxy代理
如下代码: "/cygl/api/cyfx" 和 "/cygl/api" 两个代理配置。 如果将"/cygl/api/cyfx"放到"/cygl/api"的下边,那么"/cygl/api/cyfx"代理将会失效。
因为他们的前置路径一样。会先行匹配掉/cygl/api 在…
vite跨域proxy设置与开发、生产环境的接口配置,接口在生产环境下,还能使用proxy代理地址吗
文章目录 vite的proxy开发环境设置如果后端没有提供可以替换的/mis等可替换的后缀的处理办法接口如何区分.env.development开发和.env.production生产环境接口在生产环境下,还能使用proxy代理地址吗? vite的proxy开发环境设置
环境:
vite 4…
vite+vue3从0开始搭建一个后管项目【学习随记二】
创建项目安装插件可以去【学习随记一】看下
1.路由配置
**文件路径是router/index.ts**
import { createRouter, createWebHistory } from vue-router
import { UserStore, userMenu } from /pinia
import routes from ./routes
import MainRouter from ./MainRouterconst ro…
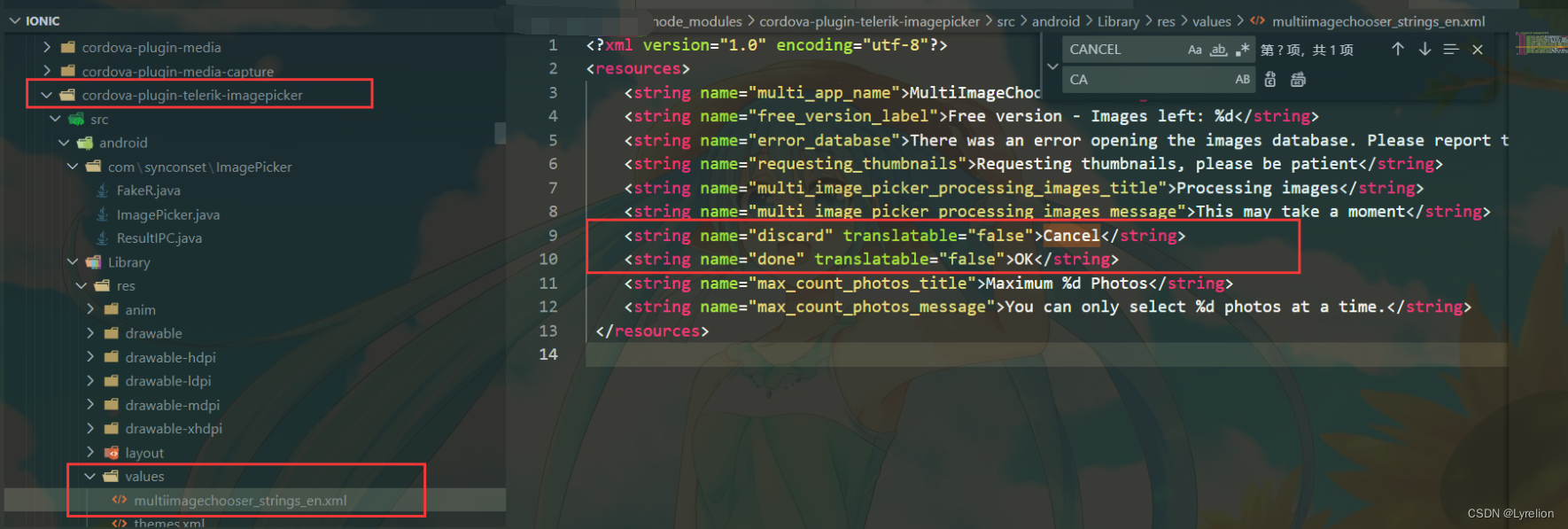
智慧巡查平台(Ionic/Vite/Vue3 移动端) 问题记录
目录
1.环境搭建
1.1 安装 node 16 版本
1.2 安装 ionic7
1.3 创建 vue 项目
2.index.html
3.main.ts
3.1 如何默认使用 ios 样式?
3.2 如何使用 ElmentPlus 国际化?
4.router/xxx
5.打包二三事
5.1 添加打包相关文件
5.1.1 .env.developmen…
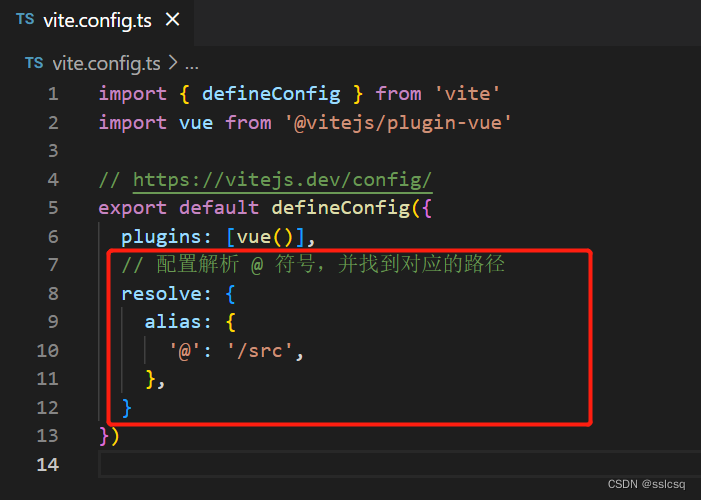
使用 Vite + Vue3 + Element-Plus + Pinia + Ts 搭建 Vue3 项目
使用 Vite Vue3 Element-Plus Pinia Ts 搭建 Vue3 项目 使用Vite搭建配置Router配置 Element-Plus配置sass配置Pinia配置解析 符号,并找到对应的路径TypeScript忽略类型检查 使用Vite搭建
Vite 需要 Node.js 版本 14.18,16。然而,有些模…
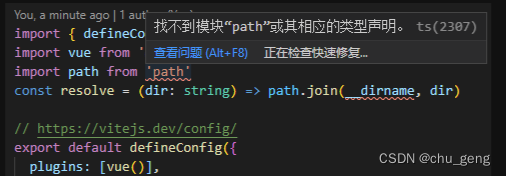
【Exception】Error: Dynamic require of “path“ is not supported
Talk is cheap, show me the code. 环境 | Environment
kversionOSwindows 11Node.jsv18.14.2npm9.5.0vite5.0.0vue3.3.8
报错日志 | Error log
>npm run dev> app10.0.0 dev
> viteERROR failed to load config from C:\code\frontend\app1\vite.config.js …
在vite中搭建动态路由
1.在每一个views文件夹中创建page.js配置文件,作为路由的meta选项配置
// page.js
export default {title: "首页",// ...
};2.在router中使用import.meta.glob加载所有的路由模块
import { createRouter, createWebHistory } from "vue-router&qu…
【vue3】项目搭建
目录 简介脚手架引入axios引入sass引入element-plusvite.config.js路由配置全局状态管理完整main.js组合式API之Setup 简介 vue3:双向绑定改为ES6的Proxy;新的API风格,代码逻辑性更强、更易维护;性能提升,渲染更快、内…
vite 打包项目后访问显示空白页的问题,开发环境正常,生产环境无报错。
有没有可能, 你跟我遇到同样的问题
白屏的写法
const routes [{path: /,component: import(../views/index.vue),}
]正确的写法
const routes [{path: /,component: () > import(../views/index.vue),}
]有时候方向很重要,当在错误的方向上无脑冲…
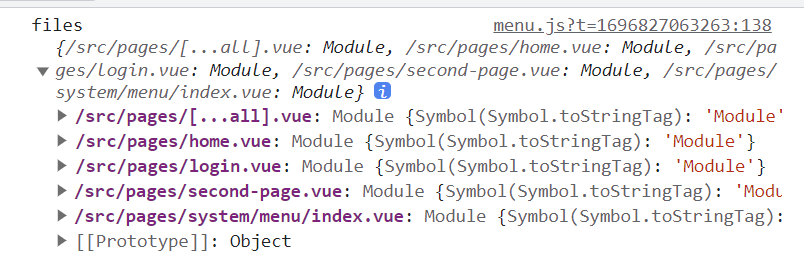
import.meta.glob() 如何导入多个目录下的资源
import.meta.glob() 如何导入多个目录下的资源
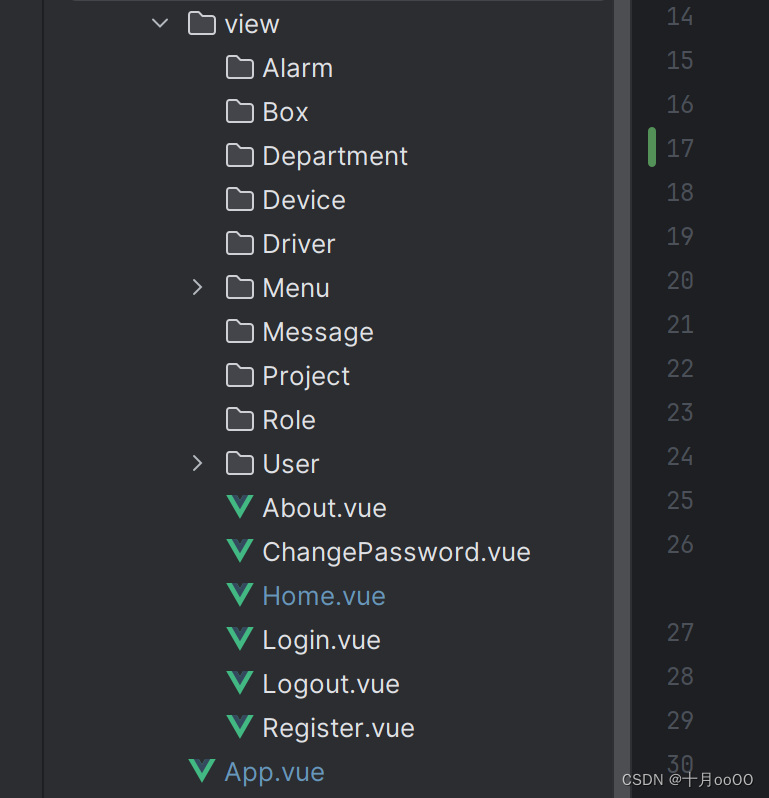
刚开始用 vite,在做动态路由的时候遇到了这个问题,看到其它教程上都是只引用了一个目录层级的内容,比如这样:
let RouterModules import.meta.glob("/src/view/*/*.vue"…
《Vue3 基础知识》 使用 GoGoCod 升级到Vue3+ElementPlus 适配处理
此篇为 《Vue2ElementUI 自动转 Vue3ElementPlus(GoGoCode)》 的扩展!
Vue3 适配
Vue3 不兼容适配 Vue 3 迁移指南 在此,本章只讲述项目或组件库中遇到的问题; Vue3 移除 o n , on, on&#…
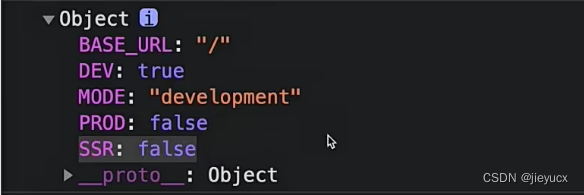
如何判断 vite 的运行环境是开发模式还是生产模式 production? development?
如何判断 vite 的运行环境是开发模式还是生产模式 production? development?
vite 有两种获取当前运行环境模式的方法:
官方说明: 完整说明地址: https://cn.vitejs.dev/guide/env-and-mode.html#node-env-and-modes…
(03)vite 处理 css
文章目录 系列全集vite 处理css流程vite如何解决协同开发,样式重复覆盖的问题?使用less通过配置,更改vite的css默认行为 系列全集
(01)vite 从启动服务器开始 (02)vite环境变量配置 ÿ…
基于vite 初始化vue3项目并引入Vue Router和Ant Design Vue
基于vite 初始化vue3项目并引入常用的功能、组件。 Vue RouterAnt Design Vue 系列文章指路👉
系列文章-基于Vue3创建前端项目并引入、配置常用的库和工具类 文章目录 创建ViteVue项目创建并运行WebStorm无法识别,需要在vite.config.js中定义alias 引入…
前端vite+vue3——自动化配置路由布局
文章目录 ⭐前言💖vue3系列文章 ⭐ 自动化配置路由💖引入vite版本自定义目录映射💖自动化读取文件下的路由💖main入口加载路由💖入口app.vue配置💖layout基础布局配置💖效果 ⭐总结⭐结束 ⭐前言…
使用vite创建一个react18项目
一、vite是什么?
vite 是一种新型前端构建工具,能够显著提升前端开发体验。它主要由两部分组成: 一个开发服务器,它基于原生 ES 模块提供了丰富的内建功能,如速度快到惊人的模块热更新(HMR)。 …
vue3+vite按需引入vxe-table
一、需要安装的模块及版本:
// npm i xxxa.b.c yyyd.e.f ..."vxe-table": "^4.5.12",
"xe-utils": "^3.5.13""consola": "^2.15.3",
"vite-plugin-style-import": "^2.0.0",二、…
Vue3 Vite 整合组件脚手架笔记
序号更新时间备注12024.04.03初始化整理笔记
目录
一、安装运行命令二、相关依赖内容 1、http客户端 - alova2、国际化 - I18n3、时间管理 - moment4、pdf预览 - pdfjs-dist5、doc预览 - docx-preview6、请求参数处理 - qs7、全局状态管理 - Pinia8、路由管理 - vue-router9、…
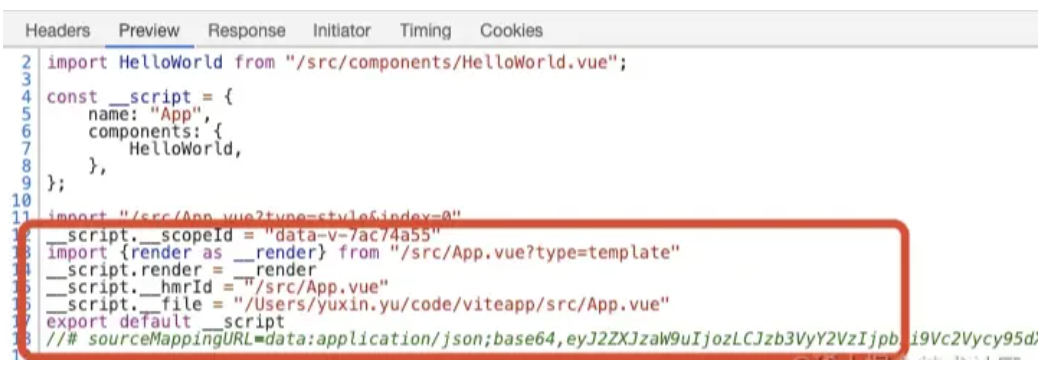
(三)什么是Vite——Vite 主体流程(运行npm run dev后发生了什么?)
什么是vite系列目录:
(一)什么是Vite——vite介绍与使用-CSDN博客
(二)什么是Vite——Vite 和 Webpack 区别(冷启动)-CSDN博客
(三)什么是Vite——Vite 主体流程(运行npm run dev…
Vite 打包时修改静态资源的路径
在使用 Vite 打包项目时,如果想要修改静态资源的路径,可以在vite.config.js文件中配置base 选项。这个选项可以控制项目中静态资源的基路径。
例如,要将路径设置为 /dist/assets/... 可以在vite.config.js中添加以下配置:
export default {// 其他配置...base: /d…
Cesium加载矢量数据探索——从geojson到矢量切片
矢量数据由于包含确定的坐标信息,通常用于表达准确的空间位置实体,在cesium中,不支持对shp进行加载,而是需要对shp数据进行转换,一般cesium支持的shp格式如下: geojsontopojsonkmlczml 通常来说,…
vite跨域配置踩坑,postman链接后端接口正常,但是前端就是不能正常访问
问题一:怎么都链接不了后端地址
根据以下配置,发现怎么都链接不了后端地址,proxy对了呀。 仔细看,才发现host有问题
// 本地运行配置,及反向代理配置server: {host: 0,0,0,0,port: 80,// cors: true, // 默认启用并允…
【微前端】qiankun + vite + vue3
专栏:
【微前端】什么是微前端【微前端】qiankun【微前端】qiankun vite vue3
一、整体结构
在 qiankun 体系下,一个微前端工程包含一个主应用和多个子应用。本质上,每个工程(主应用)都可以单独开发、运行。
1.1…
(四)什么是Vite——冷启动时vite做了什么(源码、middlewares)
vite分享ppt,感兴趣的可以下载:
Vite分享、原理介绍ppt 什么是vite系列目录:
(一)什么是Vite——vite介绍与使用-CSDN博客
(二)什么是Vite——Vite 和 Webpack 区别࿰…
使用vite创建项目
NPM
npm create vitelatest
Yarn
yarn create vite
PNPM
pnpm create vite
Bun
bunx create-vite 安装sass
npm add -D sass
安装less
npm add -D less
vite官方中文文档:Vite | 下一代的前端工具链 (vitejs.dev)
使用Vite创建一个vue3项目
一、vite是什么?
vite 是一种新型前端构建工具,能够显著提升前端开发体验。它主要由两部分组成: 一个开发服务器,它基于原生 ES 模块提供了丰富的内建功能,如速度快到惊人的模块热更新(HMR)。 …
Vite 下一代的前端工具链,前端开发与构建工具
一、Vite 简介
官方中文网站:Vite | 下一代的前端工具链
官方定义:
Vite,下一代的前端工具链,为开发提供极速响应。
Vue3.4版本,Vue新版本使用Vite构建、开发、调试、编译。
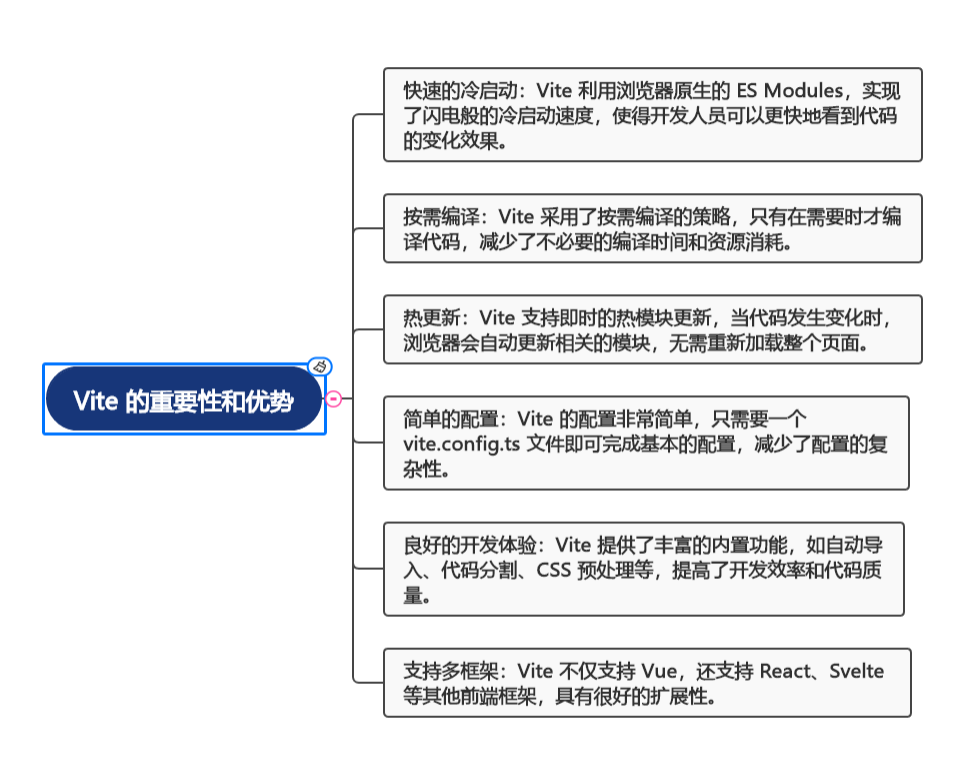
Vite的优势
极速的服务启动 使用原生…
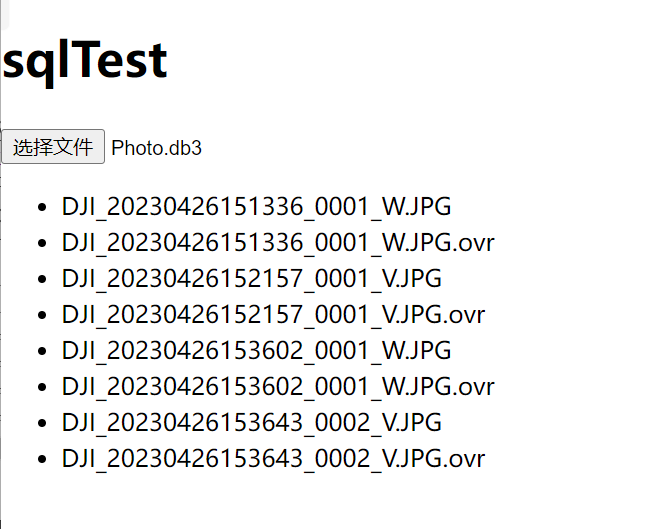
vue3+vite+SQL.js 读取db3文件数据
前言:好久没写博客了,最近一直在忙,没时间梳理。最近遇到一个需求是读取本地SQLite文件,还是花费了点时间才实现,没怎么看到vite方面写这个的文章,现在分享出来完整流程。
1.pnpm下载SQL.js(什么都可以下)…
二十一、vite中的glob-import批量导入
vite中的glob-import批量导入
在 Vite 中,批量导入文件的最佳实践是使用 glob导入特性。这个特性可以在一行代码中导入多个文件,而不需要为每个文件编写独立的导入语句。
一般的使用场景是,当文件过多或者需要动态导入模块时,我们需要手动一个个去 import,但是使用 glob…
tsconfig.app.json文件报红:Option ‘importsNotUsedAsValues‘ is deprecated...
在创建vue3 vite ts项目时的 tsconfig.json(或者tsconfig.app.json) 配置文件经常会报一个这样的错误: 爆红:
Option ‘importsNotUsedAsValues’ is deprecated and will stop functioning in TypeScript 5.5. Specify compi…
Vue3快速上手(一)使用vite创建项目
一、准备
在此之前,你的电脑,需要安装node.js,我这边v18.19.0
wangdymb 2024code % node -v
v18.19.0二、创建
执行npm create vuelatest命令即可使用vite创建vue3项目 有的同学可能卡主不动,可能是npm的registry设置的问题 先看下&#x…
Vue 3.0 + vite + axios+PHP跨域问题的解决办法
最后一个Web项目,采用前后端分离。
前端:Vue 3.0 viteelement plus
后端:PHP
运行时前端和后端是两个程序,前端需要时才向后端请求数据。由于是两个程序,这就会出现跨域问题。
比如前端某个地方需要请求的接口如下…
【完美实现】VITE + VUE3 + SVG图片解析+element-plus开发环境初始化(基于macos)
一、最终效果
废话少说,直接上效果 这是我的初始化程序提供的页面,在这个页面上实现了一下几个功能:
1、vite初始化之后的路由安装和初始化;
2、标准SVG的解析,并可调整大小、颜色;
3、element-plus的安…
【SCSS篇】Vite+Vue3项目全局引入scss文件
文章目录 前言一、安装与使用1.1 安装1.2 scss 全局文件编写1.2.1 概述 1.3 全局引入和配置1.4 组件内使用 vue2 项目引入 sass附:忽略ts类型检测 前言
Sass 是世界上最成熟、最稳定、最强大的专业级CSS扩展语言!在日常项目开发过程中使用非常广泛&…
Webpack和Vite简单使用
目录 WebPack
介绍
基础使用
初始化使用 webpack.config.js文件
webpack开发服务器
vite
介绍
使用
使用vite创建vue框架项目 WebPack
介绍
当我们习惯了在node中编写代码的方式后,在回到前端编写html、css、js这些东西会感觉到各种的不便。比如: 不能放心…
基于 Vite + Vue3 + TS + sass + router + element-plus 的项目搭建
基于 Vite Vue3 TS sass router element-plus 的项目搭建 这是一个 Vite Vue3 TS 项目且包含 sass、router 和 element-plus 安装 vite
注意:Vite 需要 Node.js 版本 > 14.6.0 查看 node 版本命令:node -v
查看 vite 版本命令:vi…
封装hfex-icon的plugin
hfex-icon 的plugin配置
Install
npm i hfex-icon-plugin -D使用
v1.0.2版本
vue.config.js const HfexIconPlugin require(hfex-icon-plugin)
module.exports {configureWebpack:{plugins:[...HfexIconPlugin.plugins]}
}v1.1.1版本
在v1.1.0版本中,重新使用…
uniapp cli创建项目 vite 动态加载图片
以 / 开头就可以了, 因为 uni 在 cli 中将 / 指向了 /src。
示例 :
"/static/img/home/icon1.png"所有端都可以加载成功,解决方式就是这么的朴实无华。
Vue3 + Ts实现NPM插件 - 定制loading
目录 你的 Loading🤖 安装🛹 简介苍白请 您移步文档:✈️ 使用方法🛠️ 配置 loading 类型🎲 定制 loading 色彩 💡 注意事项 前期回顾 你的 Loading 开箱即可用的 loading, 说明:vu…
可视化构建包分析报告
一、webpack
使用 webpack-bundle-analyzer 插件即可。
安装:npm install webpack-bundle-analyzer -D
使用:new BundleAnalyzerPlugin(options?: object)
Name Type Description analyzerMode One of: server, static, json, disabled Default: se…
使用IDEA创建Vue3通过Vite实现工程化
1、创建Vite项目的分步说明 IntelliJ IDEA与Vite构建工具集成,改善了前端开发体验。Vite 由一个开发服务器和一个构建命令组成。构建服务器通过本机 ES 模块提供源文件。生成命令将代码与汇总捆绑在一起,汇总预配置为输出高度优化的静态资产以供生产。In…
基于Vite+Vue3 给项目引入Axios
基于ViteVue3 给项目引入Axios,方便与后端进行通信。 系列文章指路👉
系列文章-基于Vue3创建前端项目并引入、配置常用的库和工具类 文章目录 安装依赖新建src/config/config.js 用于存放常用配置进行简单封装解决跨域问题调用尝试 安装依赖
npm install axios
…
手把手教你从webpack迁移到vite,仅6步~!
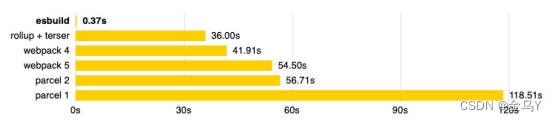
文章目录 启动耗时对比操作步骤1. 修改 index.html2. 修改 package.json3. 重新安装依赖4. 创建vite.config.js5. 修改require导入6. 修改环境变量判断 Vite优点 Vite 开发快速入门 启动耗时对比
webpack 启动耗时23s左右: vite 启动耗时0.5s左右:
优…
2.(vue3.x+vite)组件注册并调用
前端技术社区总目录(订阅之前请先查看该博客)
关联博客
1.(vue3.x+vite)封装组件
一:umd调用方式
1:引入umd.js
<script src="./public/myvue5.umd.js"></script>2:编写代码调用
(1)umd方式,根据“5
Vue3之与Vite5及VueRouter4整合时遇到问题及处理方法
Vue3之与Vite5及VueRouter4整合时遇到问题及处理方法 文章目录 Vue3之与Vite5及VueRouter4整合时遇到问题及处理方法1. 引入VueRouter4后的问题描述2. 解决方法1. 解决方式12. 解决方式2 1. 引入VueRouter4后的问题描述
打开浏览器后,控制台出现下面问题
Uncaught…
vite2.0+vue3.2部署Nginx 刷新404
vite2.9 vue3.2 打包部署到nginx上刷新页面404问题
在本地运行没问题,部署到服务器上,能正常访问,但是刷新之后页面404
原有的Nginx配置为: server {listen 80;root /app/tansci/dist;index index.html;location ~* ^/(ta…
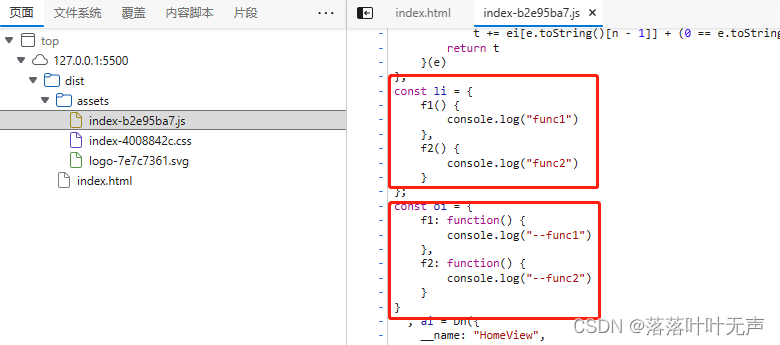
export default 在 webpack 和 vite 中 treeshaking 效果实践
问题
treeshaking(摇树优化)是打包工具对代码优化的一个重要特性。我们都知道,单独使用 export xxx,如果未被 import {xxx} 或其他模块引用时,代码可以被标记并删除掉。但是对于 export default 却有不同的结果&#…
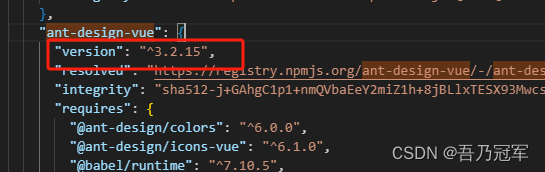
vite + vue3引入ant design vue 报错
npm install ant-design-vue --save下载插件并在main.ts 全局引入 报错
解决办法一: main.ts注释掉全局引入 模块按需引入 解决办法二 将package.json中的ant-design-vue的版本^4.0.0-rc.4改为 ^3.2.15版本
同时将将package-lock.json中的ant-design-vue的版本…
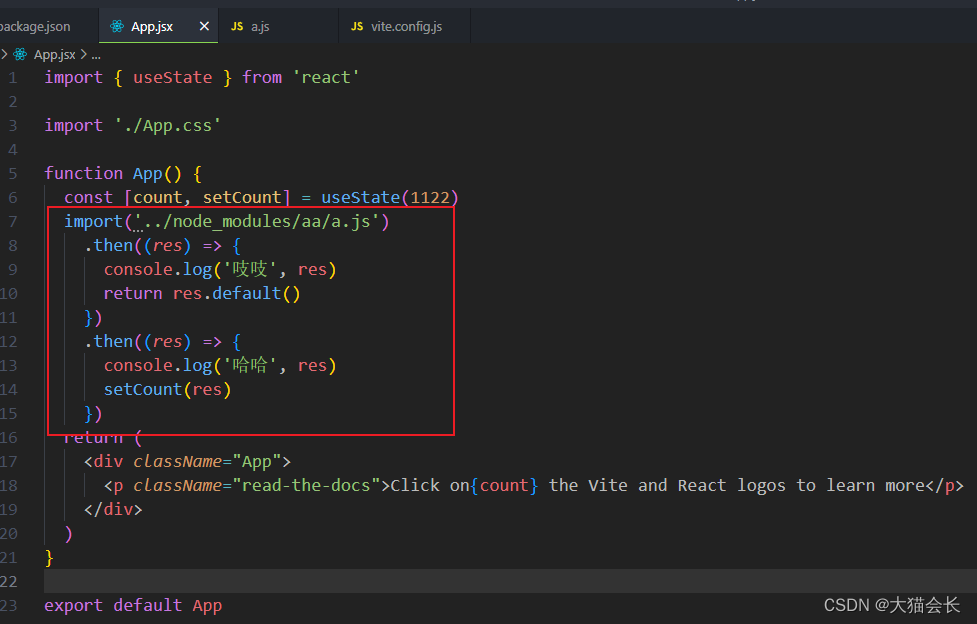
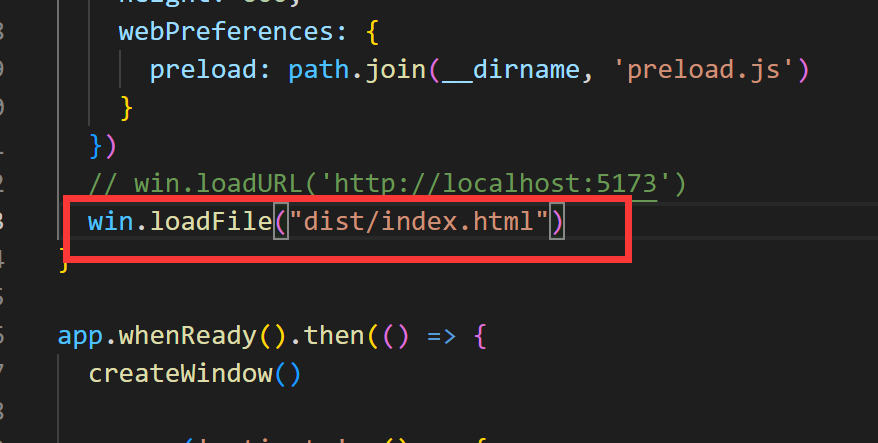
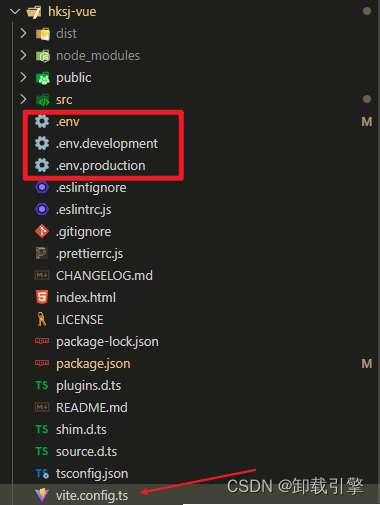
[electron] 一 vue3.2+vite+electron 项目集成
一 开发环境系统:windows开发工具: git , vscode,termial环境依赖: node, npm 二 步骤2.1 通过vite 创建vue项目通过 终端执行命令,选择 模板 vuenpm init vite cd 项目目录
npm install
npm run dev2.2 集成 electro…
Vue3+Vite实现工程化,事件绑定以及修饰符
我们可以使用v-on来监听DOM事件,并在事件触发时执行对应的Vue的Javascript代码。 用法:v-on:click "handler" 或简写为 click "handler"vue中的事件名原生事件名去掉 on 前缀 如:onClick --> clickhandler的值可以是方法事件…
vite+vue3+ts中使用require.context | 报错require is not defined | 获取文件夹中的文件名
vitevue3ts中使用require.context|报错require is not defined|获取文件夹中的文件名 目录 vitevue3ts中使用require.context|报错require is not defined|获取文件夹中的文件名一、问题背景二、报错原因三、解决方法 一、问题背景
如题在vitevue3ts中使用required.context时报…
Vue3+vite,vue3基本使用文档
文章目录1. vite2. 创建vue3.x项目2.1 使用vite创建的项目2.2 使用vue-cli创建vue3.x项目3. vue3.x 基本使用3.1 响应式基础3.1.1 reactive() 方法3.1.2 ref() 方法3.2 script setup3.3 响应性语法糖3. vue3和vue2不同之处3.1 启动方式不同3.2 全局挂载方式不同3.3 根节点有所改…
[Vue 配置] Vite + Vue3 项目配置和使用 NProgress
文章归档:https://www.yuque.com/u27599042/coding_star/mfmsrf9tz98ox3qg 安装
pnpm i nprogress配置 NProgress 其他更多可参考,仓库地址:https://github.com/rstacruz/nprogress 在 src/config/nprogress.js 中进行配置
是否展示右上角圆…
vite项目开发npm包时调用其它依赖报错
我们在封装npm包时有时候会在npm包中添加外部依赖,在webpack模式下是没有问题的,但在vite模式下当我们在项目中使用封装的npm包时,启动会报外部依赖的相关错误,此时我们需要在项目 vite.config.ts 文件中的 defineConfig 添加 opt…
基于 BEM 规范实现简单的全局 scss
该文章是在学习 小满vue3 课程的随堂记录示例均采用 <script setup>,且包含 typescript 的基础用法 前言
BEM 是 css 常用的命名规范BEM :block(块)、 element(元素)、 modify(修饰符)以 namespace-block__element、namespace-block---modify 格式…
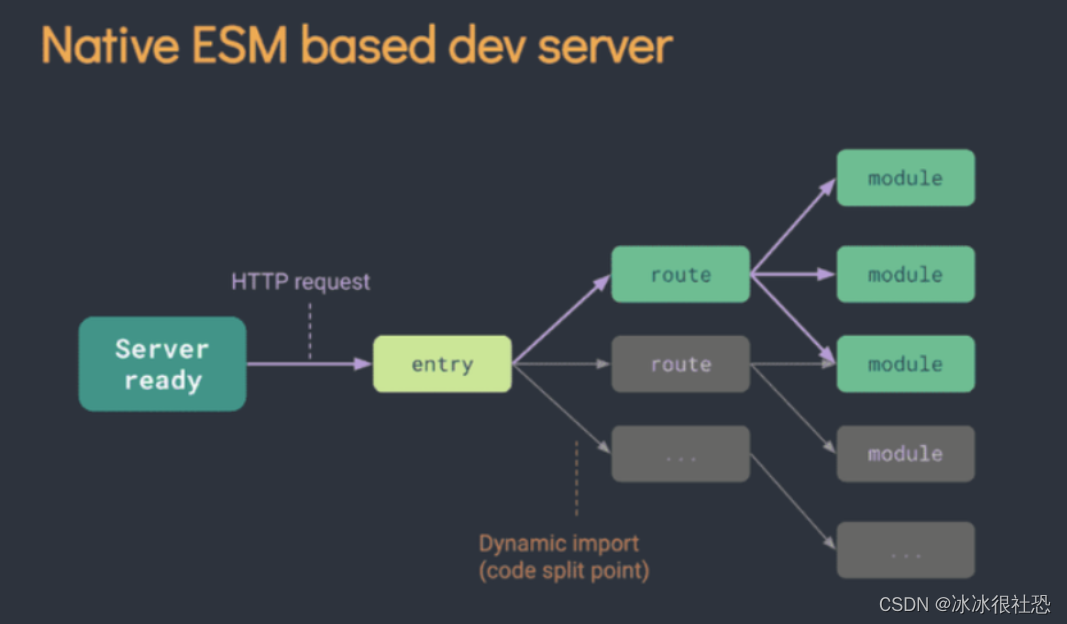
Vite 的基本原理,和 webpack 在开发阶段的比较
目录 1,webpack 的流程2,Vite 的流程简单编译 3,总结 主要对比开发阶段。
1,webpack 的流程 开发阶段大致流程:指定一个入口文件,对相关的模块(js css img 等)先进行打包࿰…
Vue3+TS全局配置信息外放,axios读取配置信息,动态挂载,实现一客户一配置文件
环境:vitetsvue3.2axiosvuexvue-router 我们做一套代码,可能需要卖给N多客户,可能很多客户都会给软件冠名,AXXX系统,BXXX系统,我们的软件已经做完了,没必要卖给一个客户改个名称发布一次&#x…
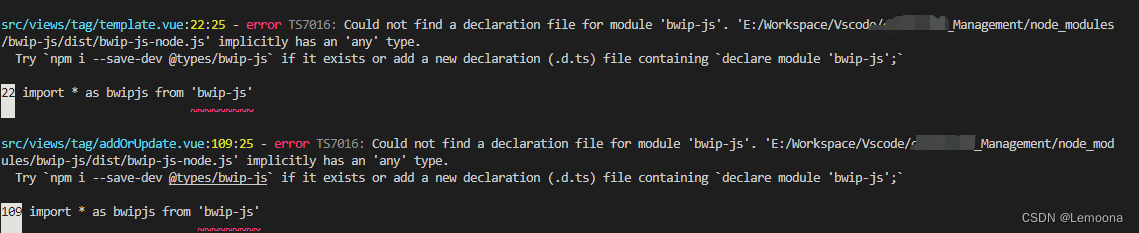
【Vue3+Vite+bwip-js库】 生成DataMatrix码
前提条件
已存在的vue3vite架构前端项目对二维码分类有一定的了解
生成的码的样式如下(DataMatrix) 该二维码容量如下 详情见:DataMatrix介绍 Vue3Vite 导入 bwip-js生成DataMatrix
1. 安装
npm install bwip-js --save2. 引入使用
<…
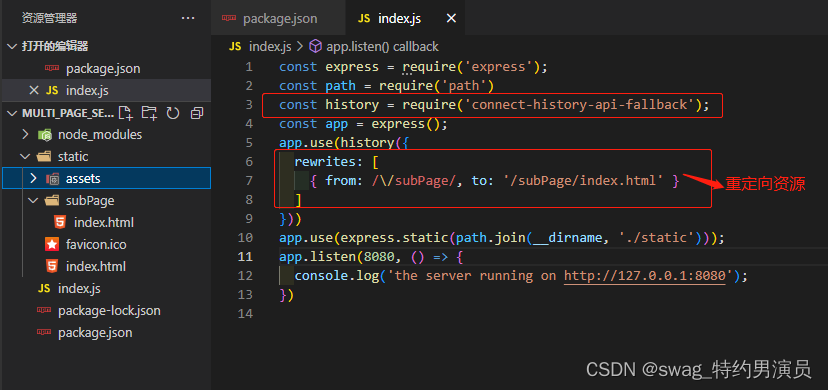
记录Vite项目多页面应用模式踩坑
如何配置多页应用
vite官网-多页面应用模式 Vite Vue3 多页面开发环境路由重定向 VUE3.0Vite 多页面应用配置
案例目录结构 第一个坑:环境变量undefined 如果你按照vite官方的目录结构配置的多页应用,没有改动root路径,则不会出现这个问题…
vite中的env环境变量
一、vite中使用env环境变量基本介绍
Vite 是一种现代化的前端构建工具,旨在提供快速的开发和构建体验。在 Vite 中,env 环境变量是一种用于在项目中设置和访问全局变量的机制。通过 env 变量,可以在不同环境下配置不同的参数,实现…
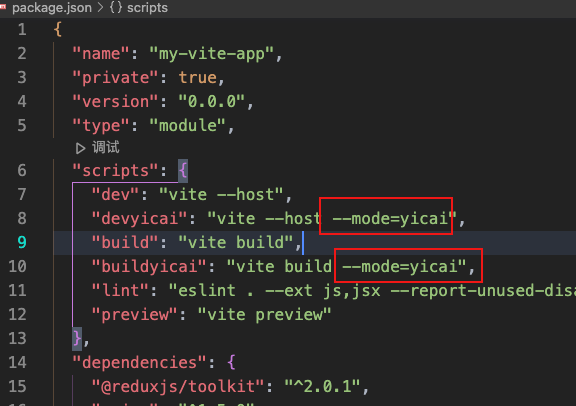
npm run dev,vite 配置 ip 访问
启动项目通过本地 ip 的方式访问 方式一.通过修改 package.json
"scripts": {"dev": "vite --host 0.0.0.0",},
方式二.通过修改 vite.config.ts
export default defineConfig({plugins: [vue(), vueJsx()],server: { // 配置 host 与 port 方…
结合swagger的前端架构小记
1.引言
开发中,我们是否经常遇到以下痛点:
项目越大,启动和热更新越来越慢,启动都要花个3-5分钟以上没有类型,接口返回的Object不拿到真实数据都不知道有哪些字段需要手动写很多request函数去调用api,手动…
关于vite的静态资源放置路径与打包问题:到底是放public下还是放assets下
文章目录 一、根目录下的public目录二、src下的assets目录三、网站的ico图标放置问题四、总结 一、根目录下的public目录
该目录为纯静态文件,图片等放该目录后,打包构建时,vite不会做任何处理,构建为dist目录后,直接…
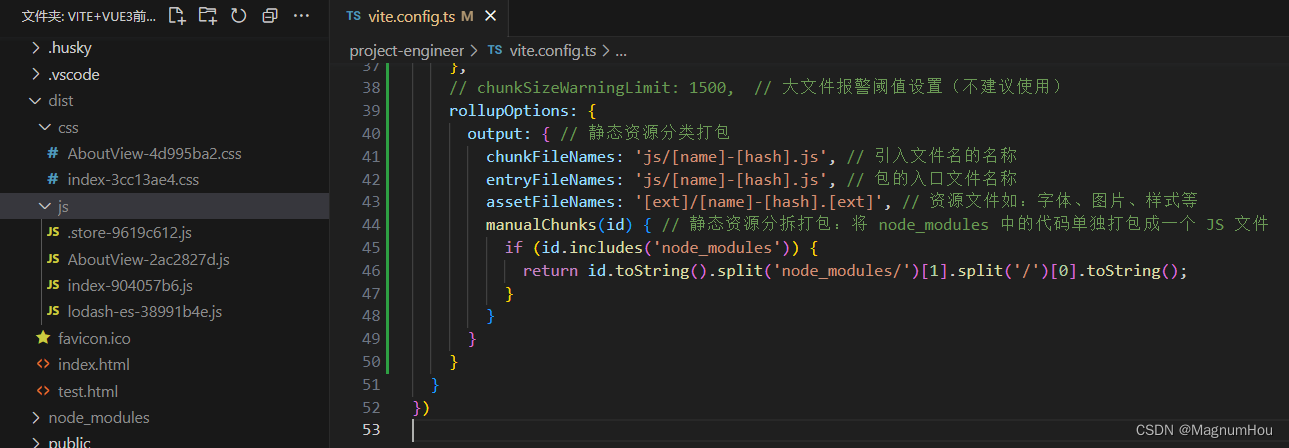
vite3+vue3 项目打包优化二 —— 依赖分包策略
在没有配置构建工具的分包功能时,构建出来的文件将无比巨大且是独立的一个 js 和 css 文件(如下图),这样本地加载文件时会存在巨大的压力。 默认情况下,浏览器重复请求相同名称的静态资源时,会直接使用缓存…
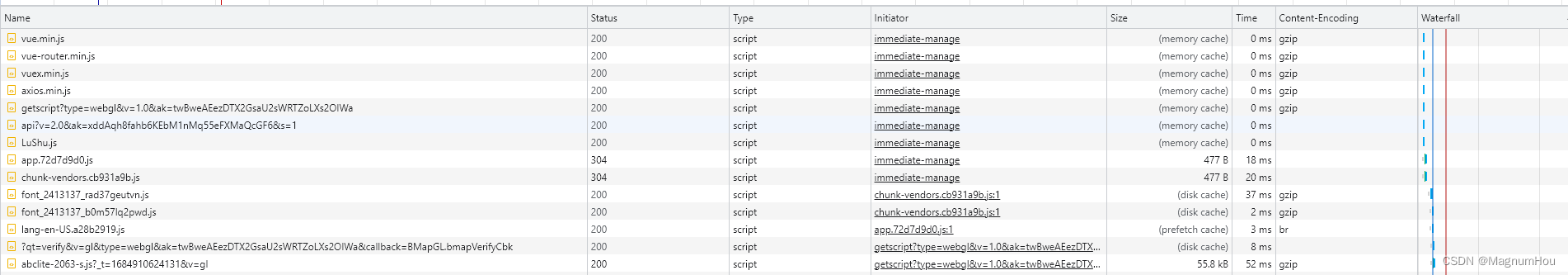
vite3+vue3 项目打包优化三 — CDN加速、文件压缩
1. CDN在线加速
内容分发网络(Content Delivery Network,简称 CDN),是构建在数据网络上的一种分布式内容分发网,它可以让用户从最近的服务器请求资源,以提升网络请求的响应速度。
通常情况下,…
uni-app基于vite和vue3创建并集成pinia实现数据持久化
一、uni-app基于Vite和Vue3创建并集成pinia实现数据持久化 文章目录 一、uni-app基于Vite和Vue3创建并集成pinia实现数据持久化1.如何创建基于Vite和Vue3的uni-app项目?2.选择其中一个分支,就是一个脚手架 二、以下都是基于vite-ts版本创建和配置1.目录结…
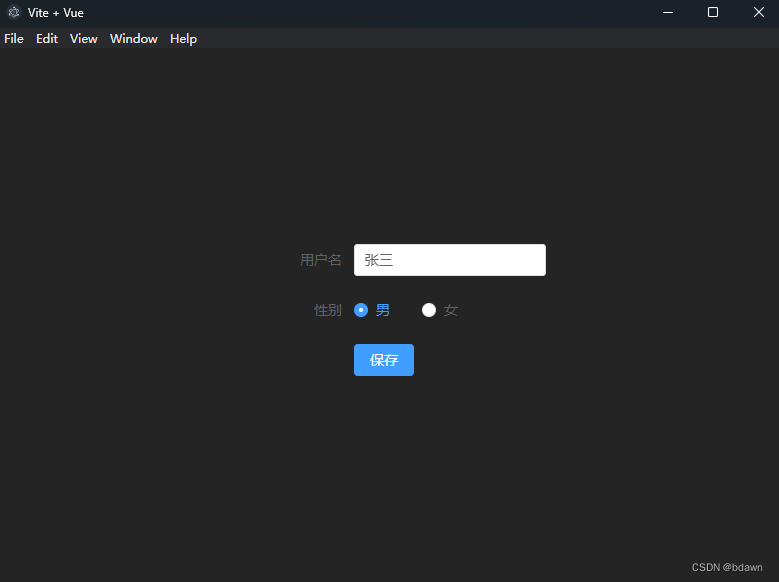
electron实战之Electron+Vue+Vite+ElementPlus操作本地配置文件
ElectronVueViteElementPlus 实战
electron集成vue的介绍可以看之前的文章。 最终实现的功能,使用VueViteElementPlus搭建页面,然后通过electron将页面的表单信息保存到本地config.properties文件中。
properties类型文件的读写
本来使用properties-p…
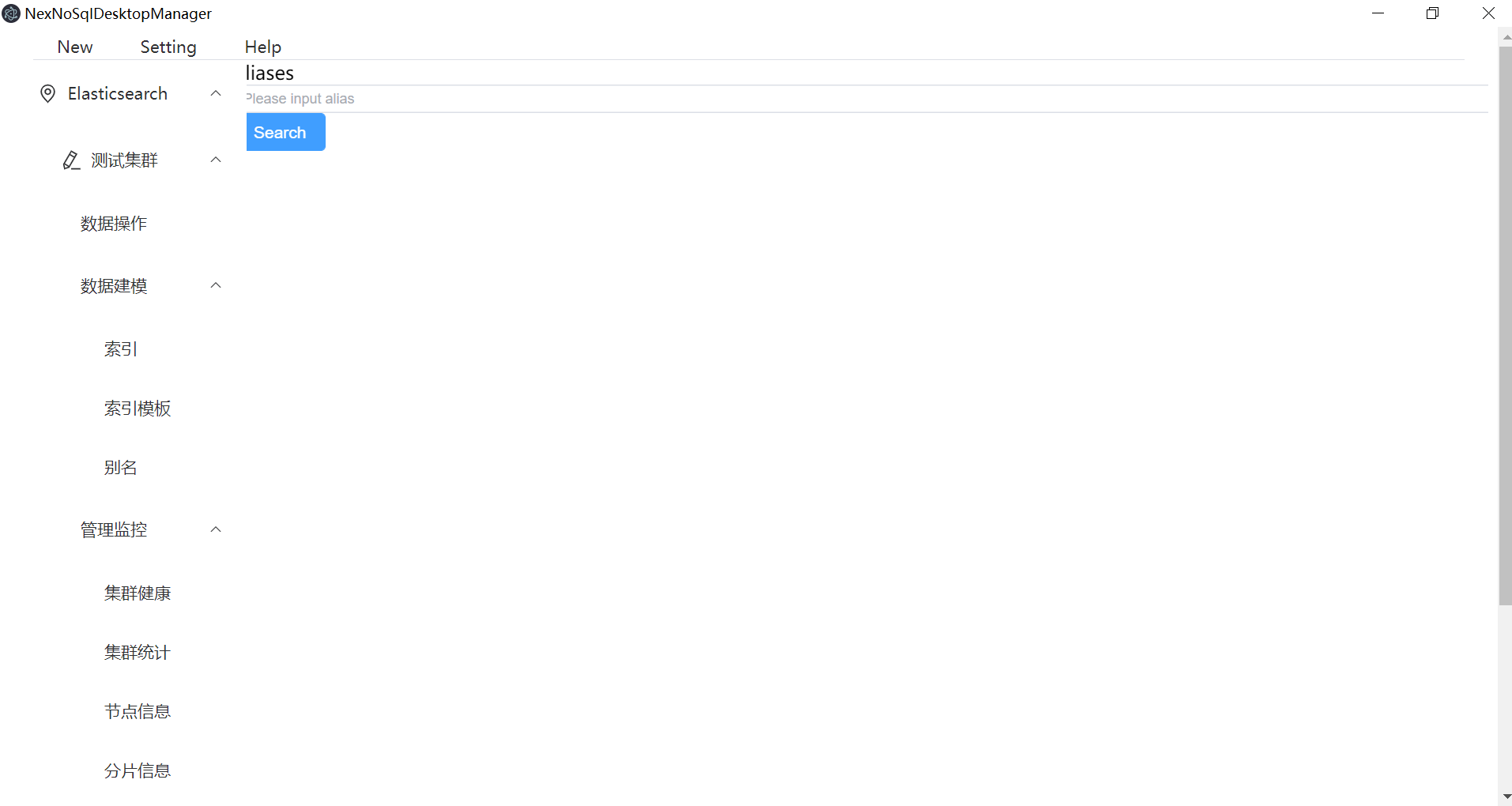
使用electron-vite +Vue+ElementPlus开发跨平台桌面应用
前言:我们的项目是基于Elasticsearch来进行数据的存储与查询的,使用过ES的朋友应该都比较清楚,现在还没有一个比较友好的ES的桌面客户端软件可以和MySQL的桌面客户端软件媲美的,使用ES起来非常麻烦,经常会被吐槽的三个…
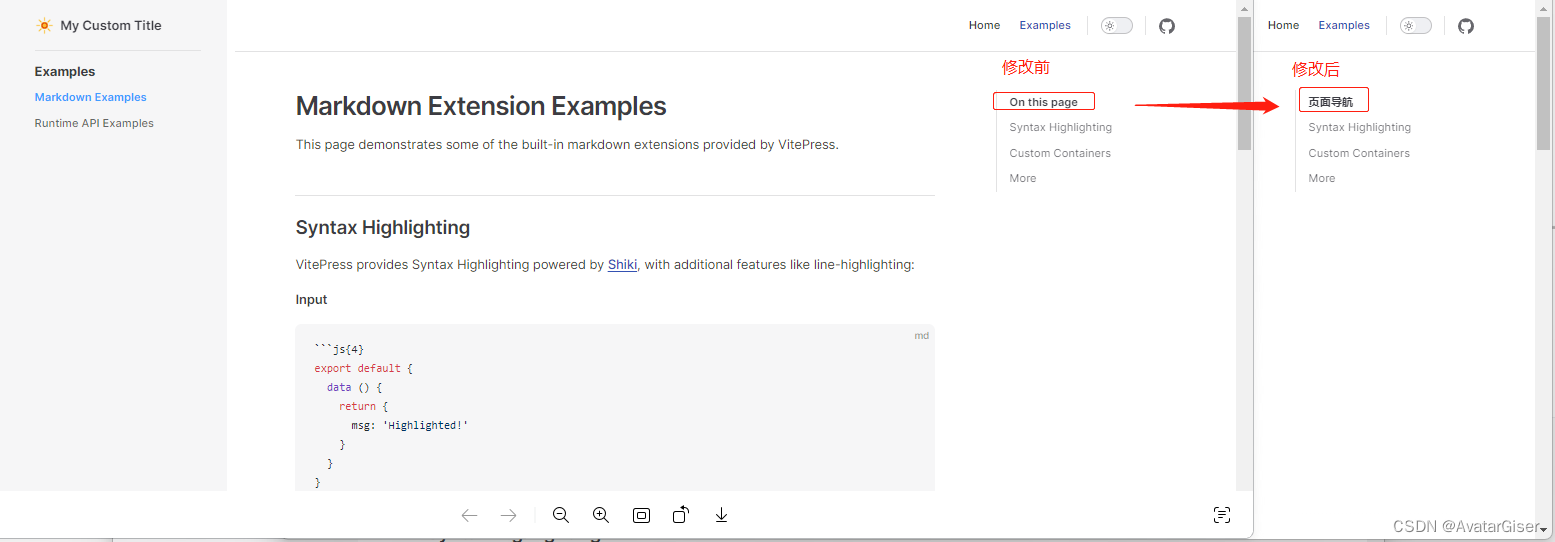
《Vite 基础知识》Vitepress 技术文档站点搭建与配置
前言
简介 VitePress 是一个静态站点生成器 (SSG),专为构建快速、以内容为中心的站点而设计。 简而言之,可构建你自己的 技术文档站点; 环境要求
Node.js 18 及以上版本。我使用 v20.11.0
创建
第一步: 全局安装
npm i vitep…
手写VUE后台管理系统5 - 整合状态管理组件pinia
整合状态管理组件 安装整合创建实例挂载使用 pinia 是一个拥有组合式 API 的 Vue 状态管理库。 pinia 官方文档:https://pinia.vuejs.org/zh/introduction.html 安装
yarn add pinia整合 所有与状态相关的文件都放置于项目 src/store 目录下,方便管理 在…
vue3老项目如何引入vite
vue3老项目如何引入vite
安装 npm install vite vitejs/plugin-vue --save-dev Vite官方中文文档修改package.json文件 在 npm scripts 中使用 vite 执行文件 "scripts": {"serve": "vite","build": "vite build","pr…
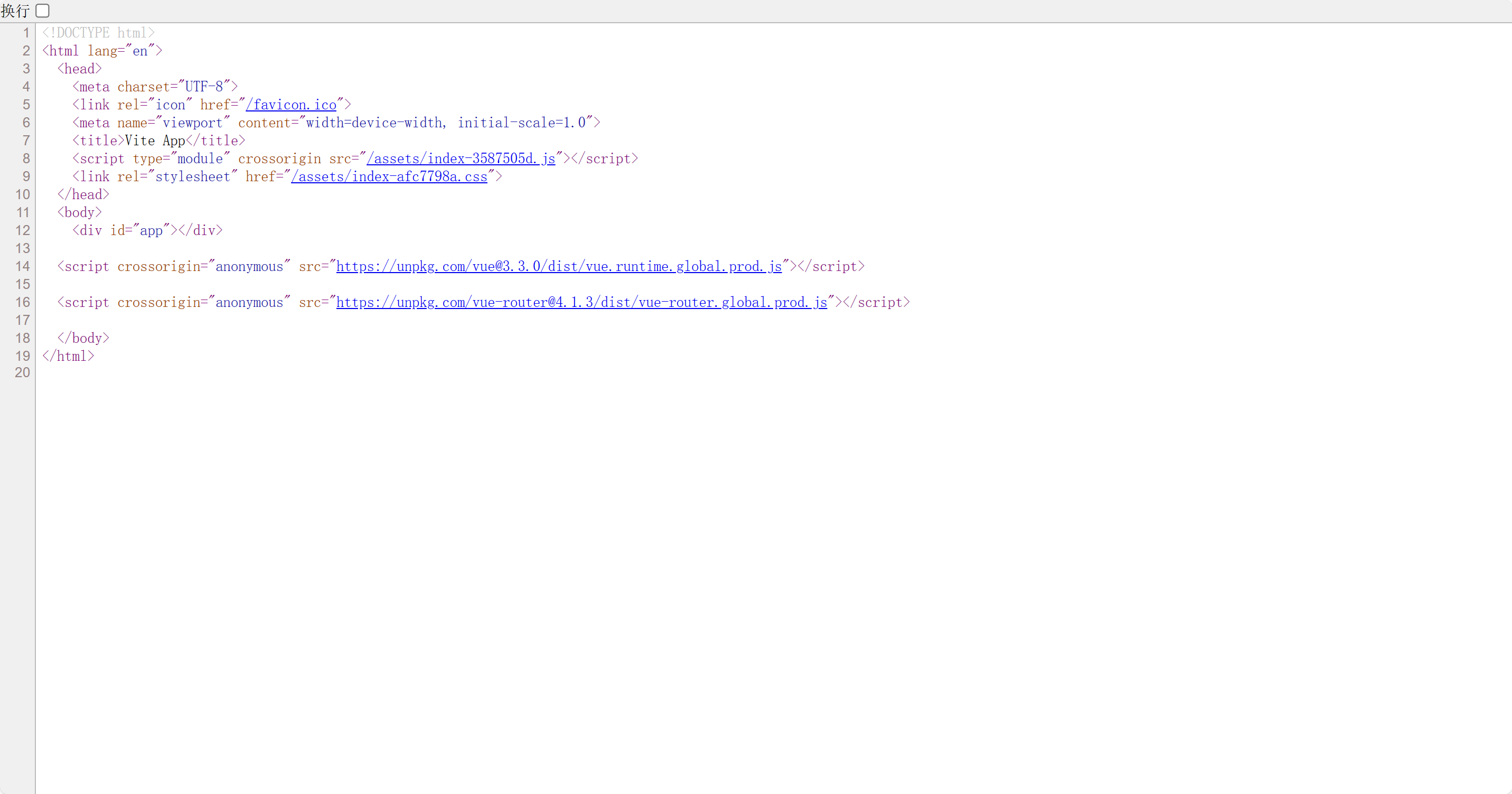
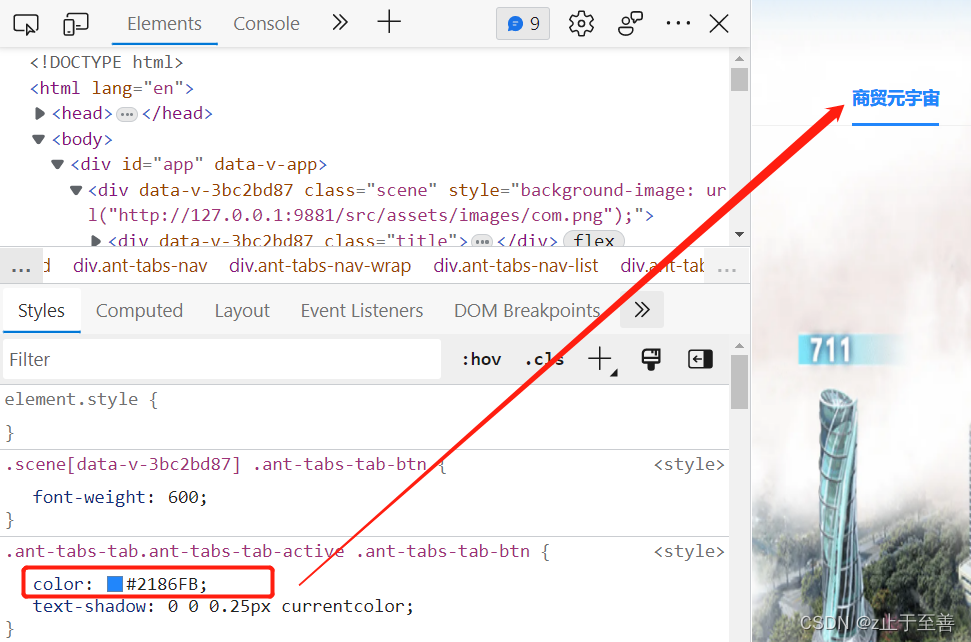
解决vite打包部署后需手动刷新才能加载新的内容!!!
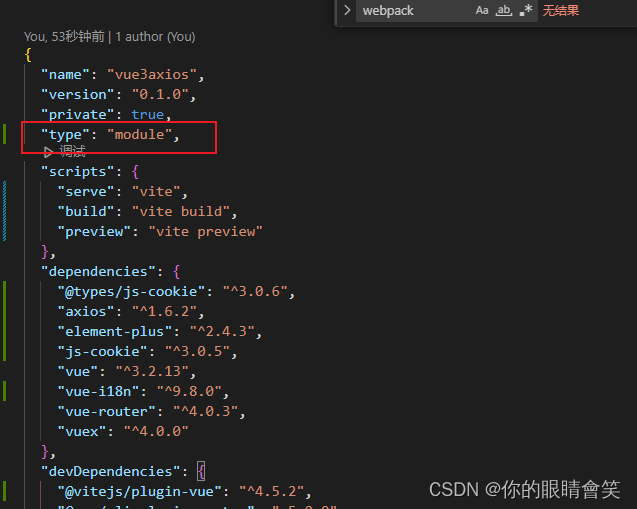
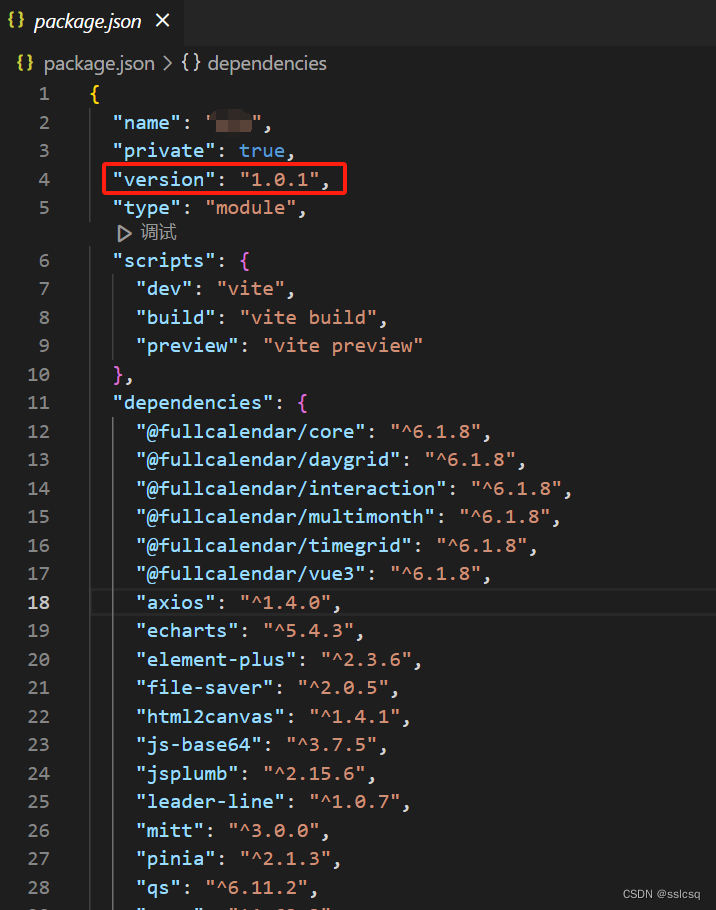
首先在package.json配置文件中设置版本号,每次打包时更换下版本 然后在入口文件或登录页或路由跳转时增加判断,看具体需要把版本更新判断放在哪!
1、引入package.json
import getVersion from /package.json2、判断版本,使用window.locati…
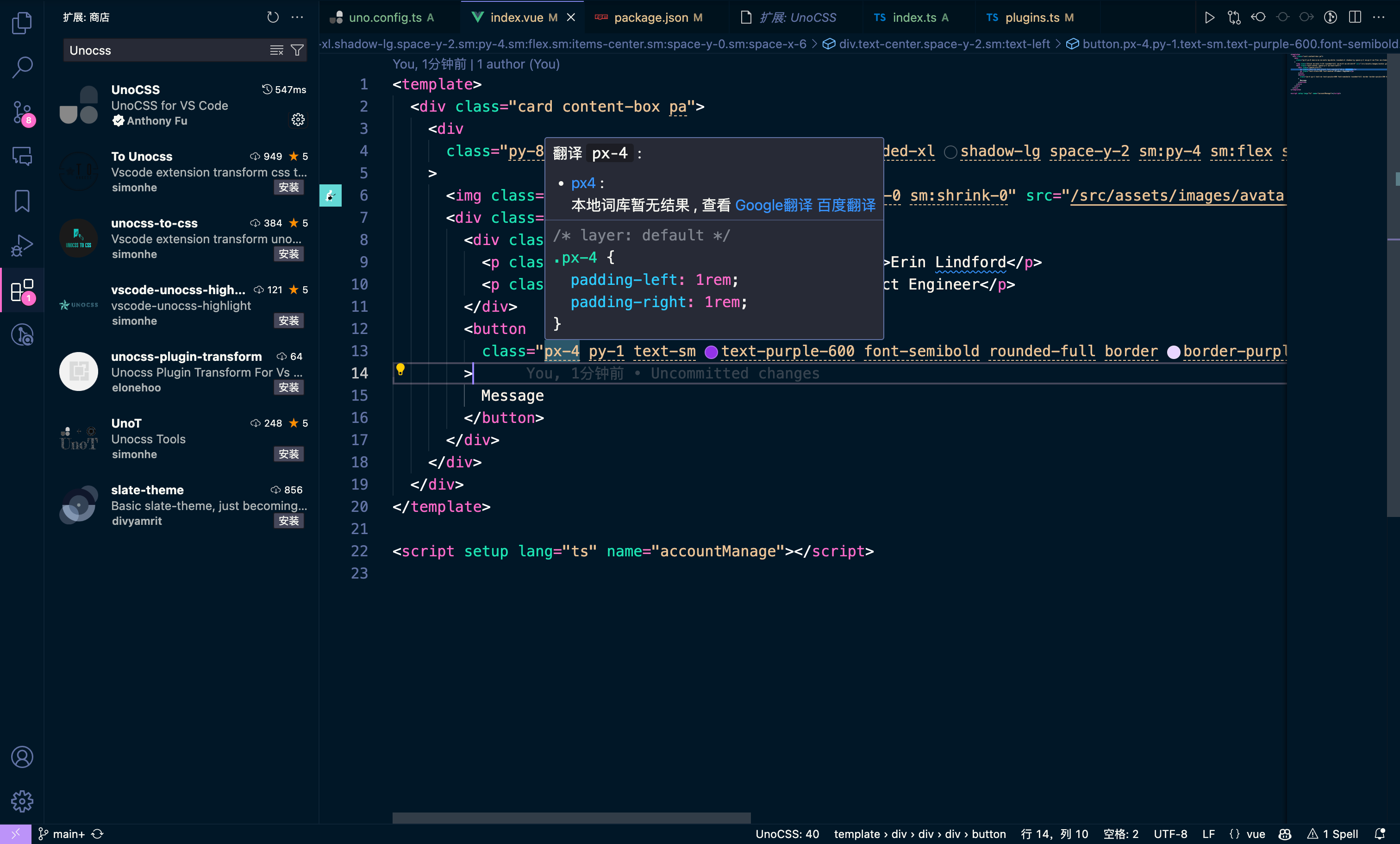
项目配置集成unocss指南
项目配置集成 unocss 指南
什么是 UnoCSS?
Unocss 是一个基于 Tailwind CSS的工具 ,它通过静态分析 HTML 和 CSS 代码,自动消除未使用的样式,以减小生成的 CSS 文件大小。这个工具可以帮助开发者在使用 Tailwind CSS 进行开发时…
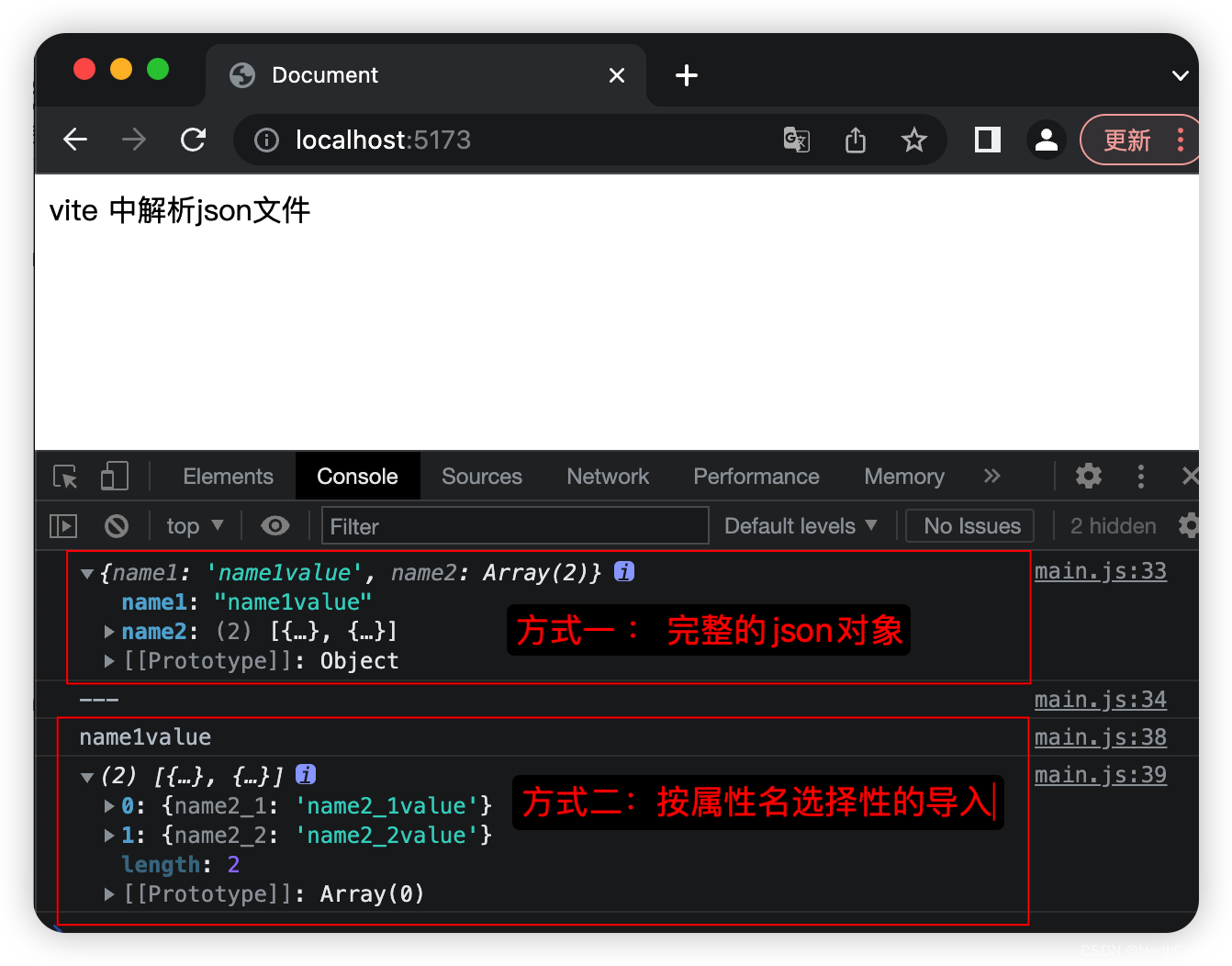
Vite - 静态资源处理 - json文件导入
直接就说明白了
vite 中对json 文件直接当作一个模块来解析。
可以直接导入使用!
可以直接导入使用!
可以直接导入使用!json文件中的key,直接被作为一个属性,可以单独被导入。
因此,导入json文件有两种方式…
Vue 新一代开发者工具正式开源!
近日,Vue 新一代开发者工具(DevTools)正式开源!Vue DevTools 是一个旨在增强 Vue 开发人员体验的工具,它提供了一些功能来帮助开发者更好地了解 Vue 应用。下面就来看看新一代 Vue DevTools 的功能和使用方法
功能
首…
手写VUE后台管理系统8 - 配置404NotFound路由
设置404页面 配置路由404页面 配置路由
这里配置了两个路由,一个是主页,另外一个则匹配任意路由显示为404页面。因为只配置了两个路由,如果路径没有匹配到主页,则会被自动导向到404页面,这样就可以实现整站统一的404页…
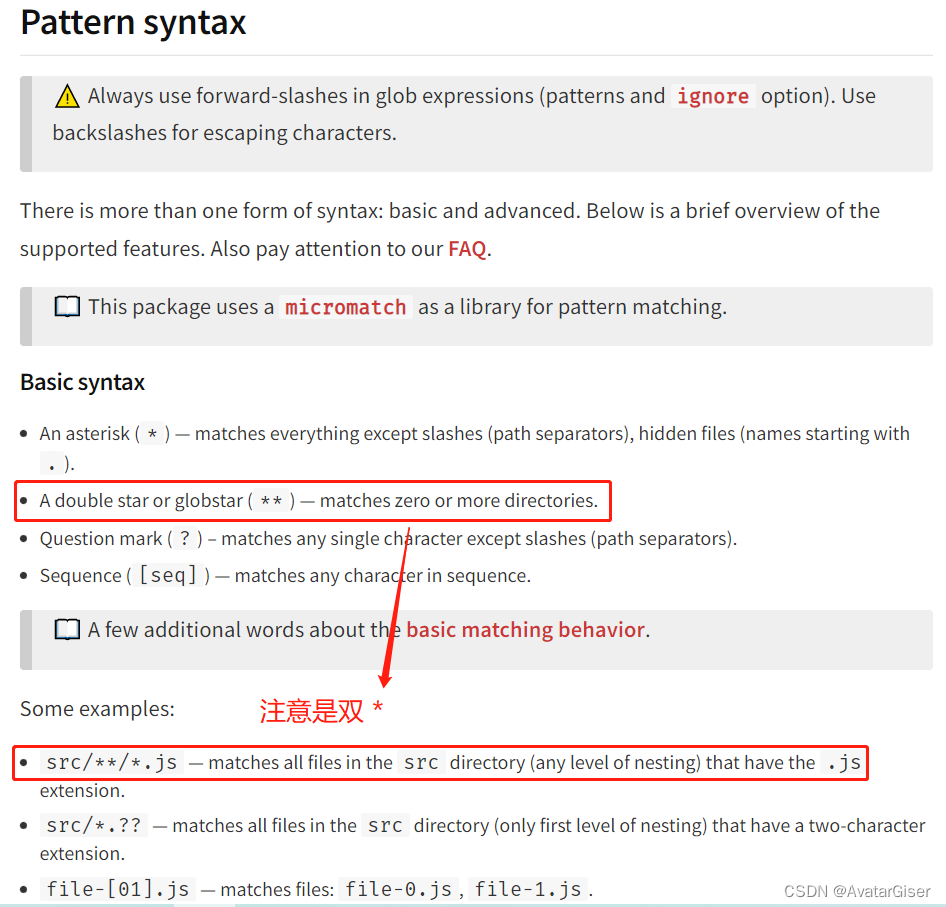
vite import.meta.glob/import.meta.globEager 获取文件夹及其嵌套的多级子文件夹
写法
获取 components 文件夹及其嵌套的多级子文件夹的 .vue 文件夹,注意 ** 是关键。
import.meta.glob(./src/components/**/*.vue);
// 或
import.meta.globEager(./src/components/**/*.vue);
说明
现在再来说说背景!glob 是基于插件 fast-glob …
vue3组件库项目学习笔记(四):发布你的组件
在完成我们的组件之后,我们肯定希望可以将它发布到 npm 等地,这样任何人都可以使用它了,这里我们使用 gulp 这个工具来自动化打包和发布我们的组件库
引入gulp
我们还是首先导入需要的依赖
pnpm i gulp types/gulp sucrase -D -w之后我们在…
关于vite+vue3引入tailwind框架的正确方式
首先可以明确的知道,只按照官网的配置是会导致样式不加载或者加载不生效等问题的。正确的处理方案 1.首先按照官网的指示安装
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init2.然后项目根目录创建postcss.config.js文件
module.exports = {plugins: …
《Vite 基础知识》Vite 不支持 require 解决方案(三种情况/require is not defined)
前言
首先,Vite 中没有 require 相关方法,因为它默认支持 ESM 方式加载模块!
所以,我们要理清如下两个方法:
方法 require() Node.JS 原生方法 ,以 CommonJS 方式加载模块/文件/图片; Webpa…
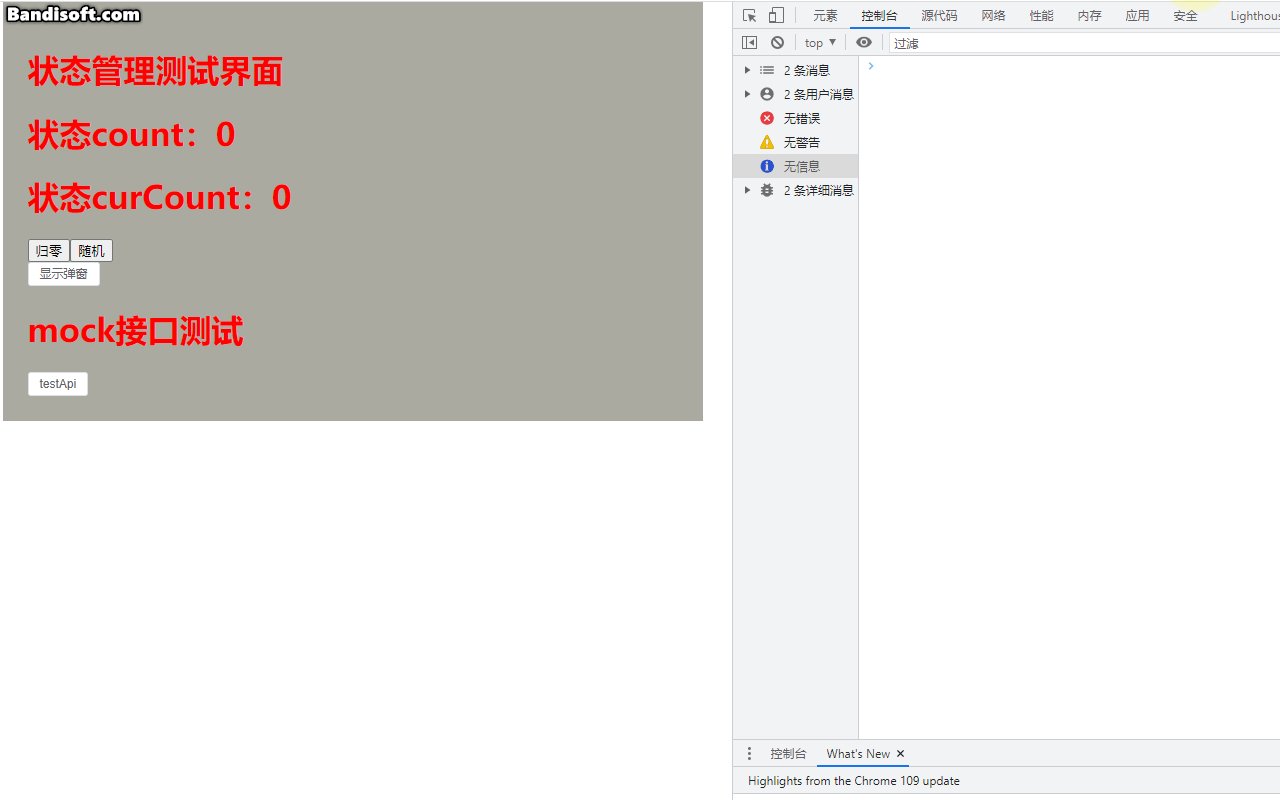
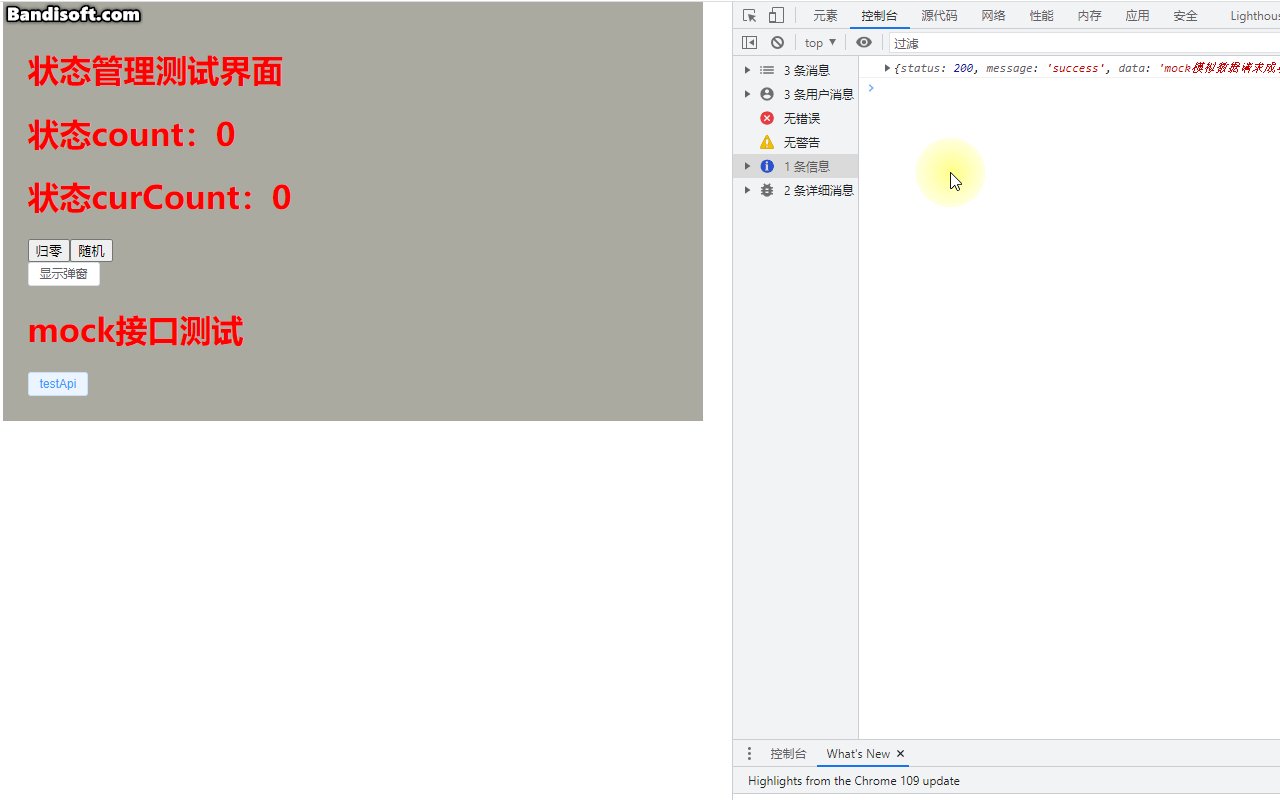
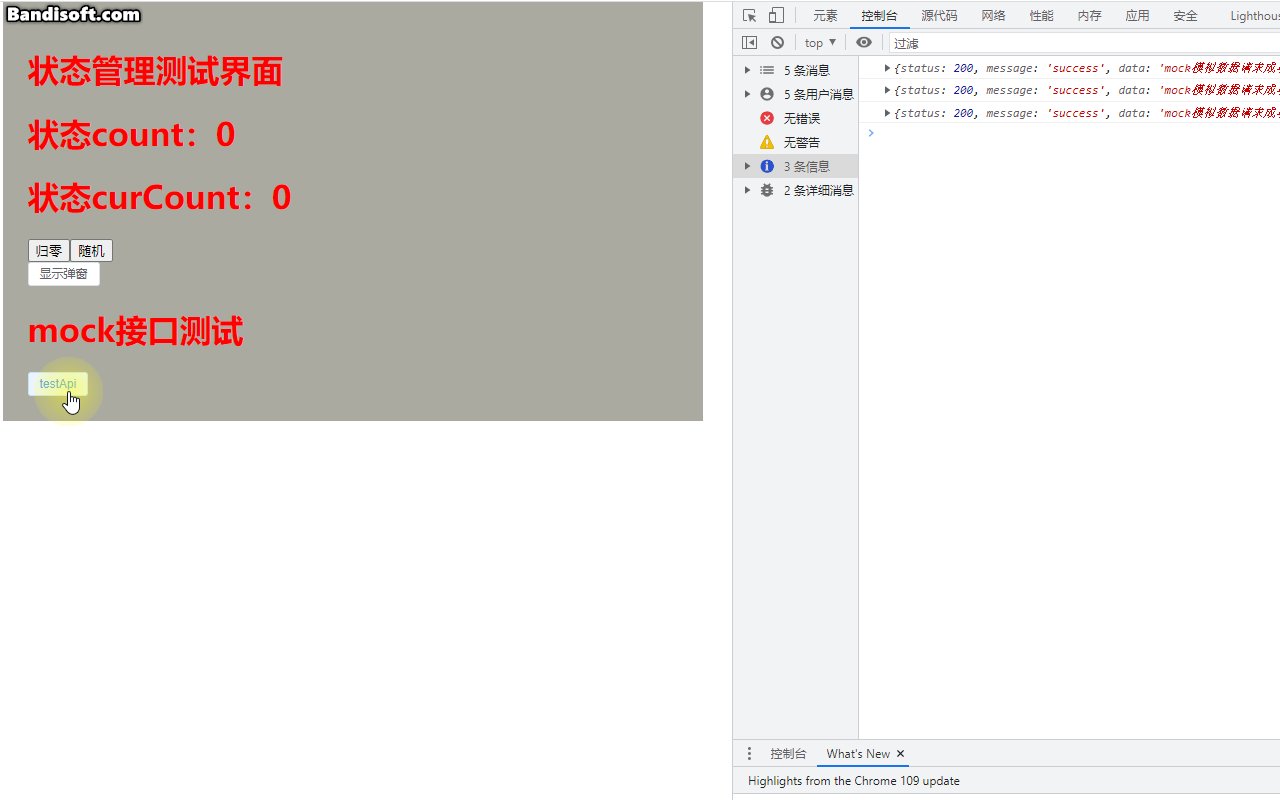
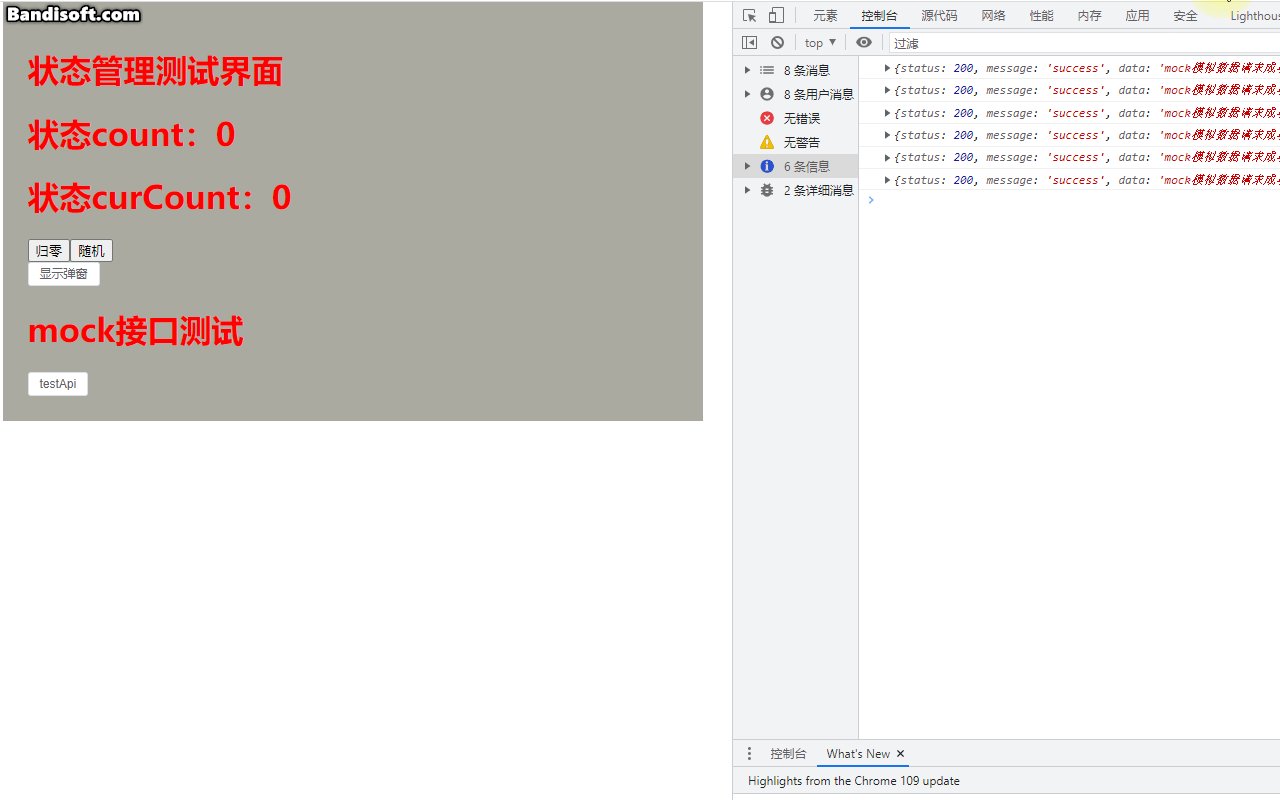
小白系列Vite-Vue3-TypeScript:008-安装配置mock
上一篇我们介绍了ViteVue3TypeScript项目中axios的安装和配置,并手动封装了api。本篇我们来在上篇基础上介绍如何引入mock,并在本地模拟后台接口请求来达到本地测试的目的。在现在前后端分离的开发模式中,前端页面很多渲染的数据都需要通过ht…
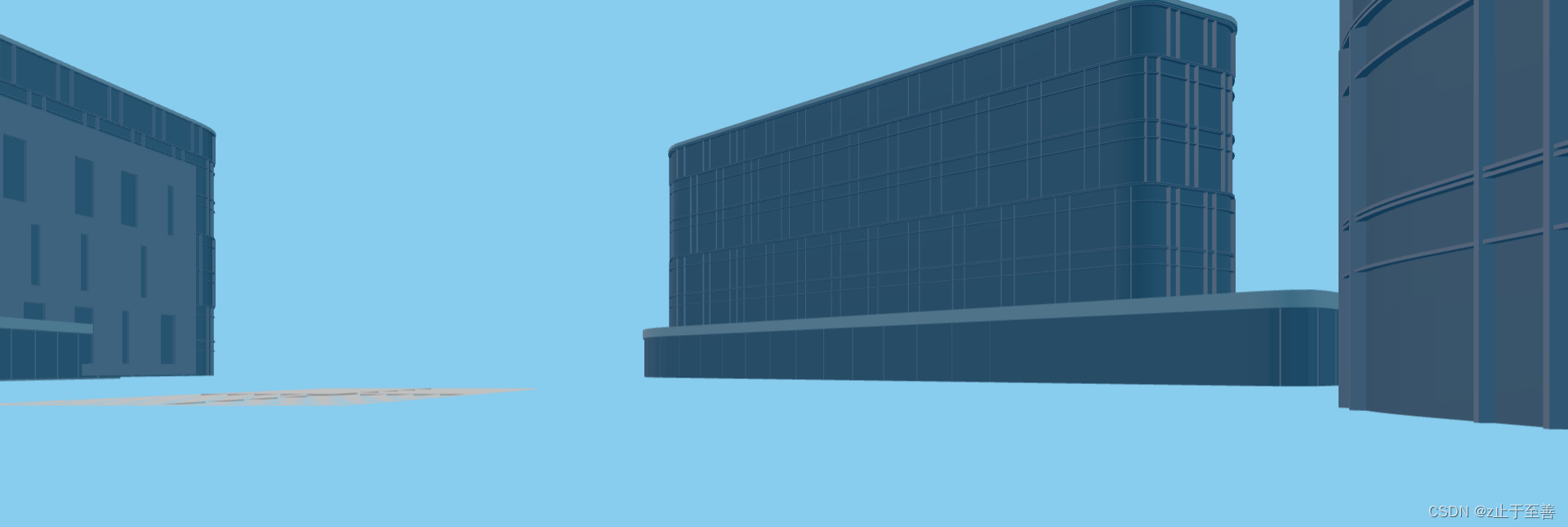
Three.js上手——搭建Vue3+Three.js项目
上一篇文章 Three.js初试 介绍了一些 Three.js 的基本概念,这一篇主要是介绍一下它的应用。 结合 Vue3 Vite 一起搭建一个项目。
项目初始化
Vite 项目构建 兼容性注意 Vite 需要 Node.js 版本 14.18,16。然而,有些模板需要依赖更高的 Nod…
【Vue】Vite 组件化开发
文章目录 组件化开发一、组件化开发思想二、Vue 组件的构成2.1 组件组成结构2.2 组件 template 节点2.2.1 在 template 中使用指令2.2.2 在 template 中定义根节点 2.3 组件的 script 模板 三、组件的基本使用3.1 组件的注册3.1.1 全局组件注册3.1.2 局部组件注册 3.2 组件样式…
从零开始搭建vite4.0-vue3.0项目
目录
前言
项目地址
项目初始化
git初始化
别名配置
解决vscode报错
vue-router安装
pinia安装
环境配置
axios安装
element-plus按需引入
eslint与prettier安装
scss安装
stylelint配置
代码提交规范配置
husky与lint-stage配置 前言 pnpm和npm的命令行完全一…
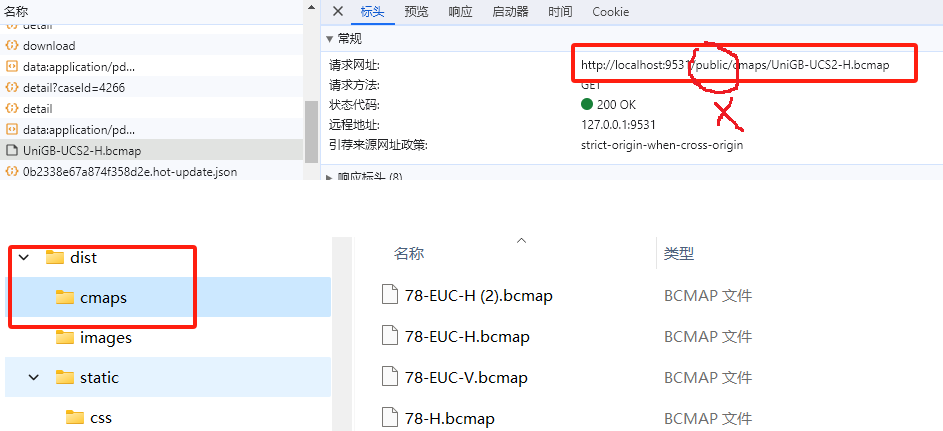
解决PDF预览时,电子签章、日期等不显示问题
文章目录 问题描述问题排查问题解决 问题描述
在预览PDF时,部分签章或控件没有显示。如下图: 正确应该要这样: 问题排查
根据网上搜索,排查,我先看看,pdf.worker.js 里的这三行代码,是否已经注…
项目集成Eslint
加入 ESLint 校验是一个很好的做法,它可以帮助你在项目中发现潜在的代码错误和风格问题,从而提高代码质量和可维护性。下面是将 ESLint 集成到项目中的一般步骤:
安装 ESLint:首先,你需要在项目中安装 ESLint。你可以…
使用vite搭建项目时,在启动vite后,浏览器显示页面:找不到localhost的网页
现象
在使用前端工具vite(版本5),搭建vue3项目时,启动vite,浏览器显示页面:找不到localhost的网页,
起初怀疑是 未加参数 --host0.0.0.0,导致,后加上该参数后问题依旧
解决
将index.html页面…
Vite 项目中环境变量的配置和使用
Vite 项目中环境变量的声明
我们要在 Vite 项目中进行环境变量的声明,那么需要在项目的根目录下,新建 .env.[mode] 文件用于声明环境变量,如:
.env.test 文件用于测试环境下项目全局变量的声明.env.dev 文件用于开发环境下项目全…
vite+vue3+ts+tsx+ant-design-vue项目框架搭建
参与公司项目开发一段时间了,项目用到了很多新的技术(vite,vue3,ts等等),但是框架都是别人搭好的,然后就想说如果是自己的话,会从零搭建一个吗,于是就有了这篇文章。
目录
一、涉及到的相关依…
vitepress 就这几步操作,博客就搭好啦?
Ⅰ、什么是vitepress 💎 vitepress 使用场景 简单的说 ,只要 会用 markdown 语法,就能构建自己的 「博客、笔记、使用文档」等系统 ; ✨ vitepress 优势
优势介绍傻瓜式操作只需要配置 菜单 和 对应的 markdown 就能实现博客、笔…
一个十分好用且美观的vue3后台管理系统框架
给大家推荐一个十分好用且美观的vue3后台管理系统框架
码云地址
项目完全开源,另外还给想学习框架搭建的同学,准备了学习视频,价格美丽,保证物美价廉。
试看视频
项目技术栈
Vue3Vite4Typescript5piniaelement plusUnocsspnp…
双周回顾#001 - 火烧云
工作以来,许久未曾见过如此壮观的火烧云景观了。
文章
1、穿透的 DIV (pointer-events)1
pointer-events 是一个蛮有趣的 CSS3 属性,虽然主要是针对 SVG ,但其中几个属性应用在 div 上也是颇有意思。
顾名思义&…
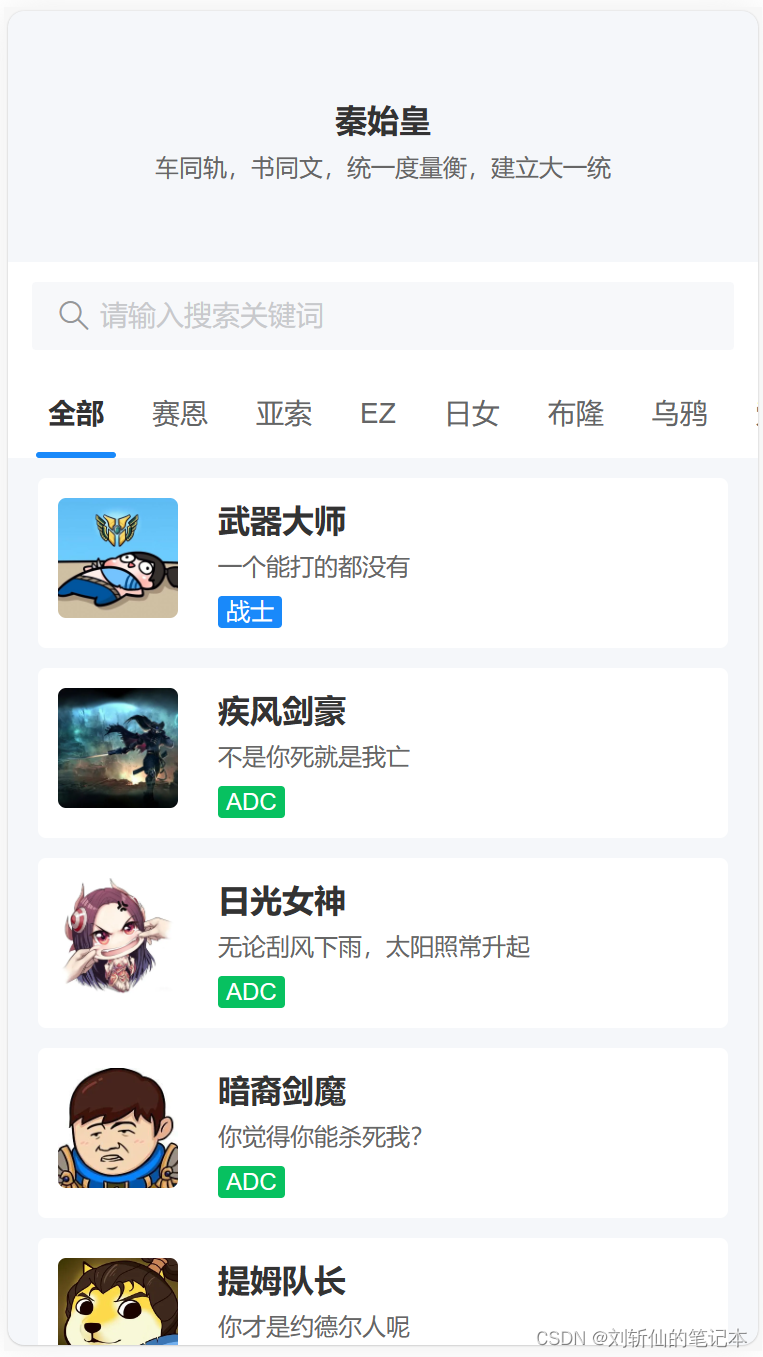
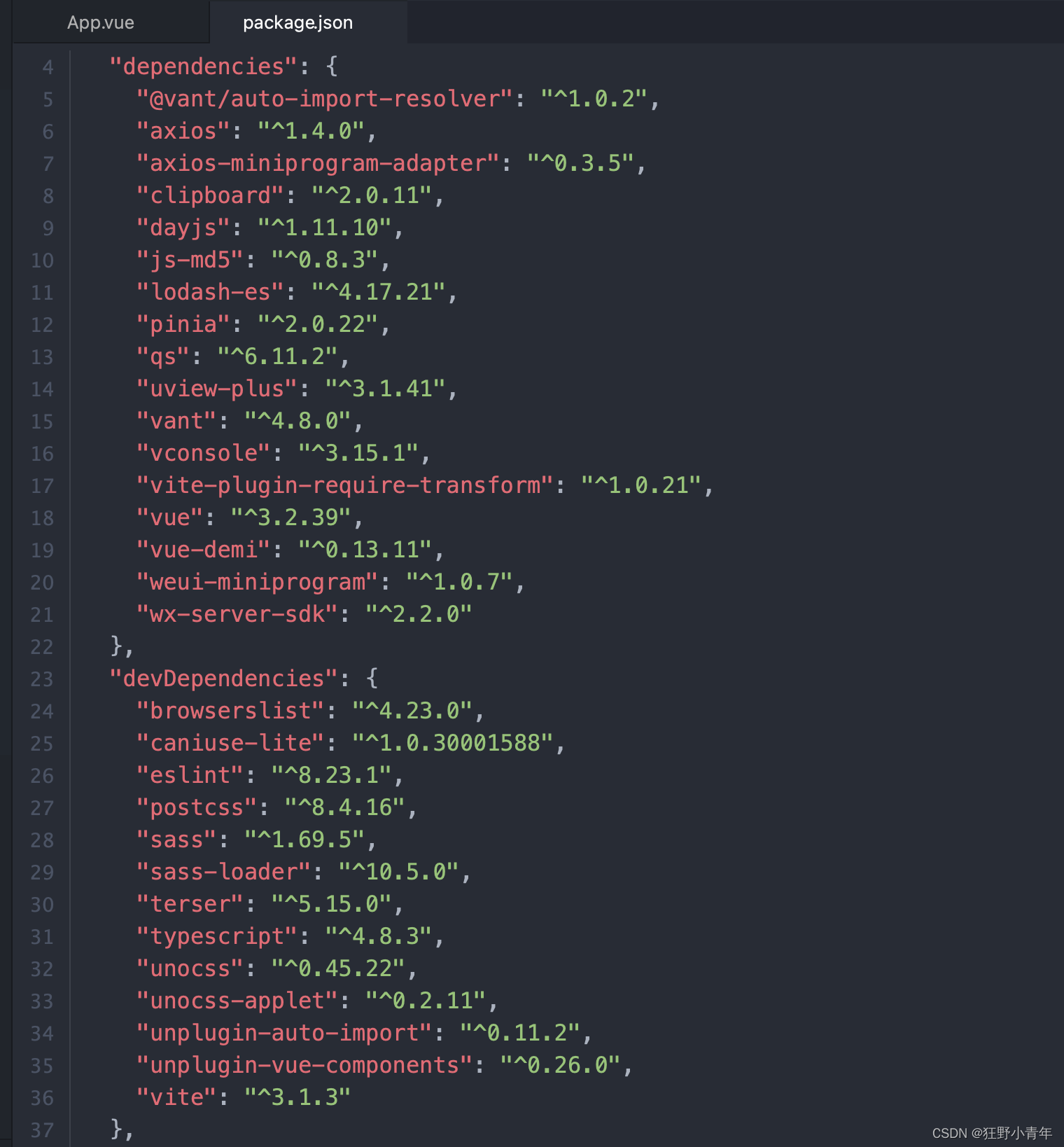
vue3-vant4-vite-pinia-axios-less学习日记
代码地址
GitHub:vue3-vant4-vite-pinia-axios-less
效果如图
1.首页为导航栏 2.绑定英雄页 3.注册页 4.英雄列表页 5.后面不截图了,没啥了
模块
1.vant4:按需引入组件样式文档
2.安装该vite-plugin-vue-setup-extend插件可以直接在…
Vite 使用 ?raw 将 vue文件转为字符串(两种方式)
一. 前言
学习 vite 时,找到插件 awesome-vite,顺着找,可以看到插件 vite-plugin-raw 起作用。
官方翻译该插件可将任何类型的文件转换为字符串。 二. 使用
这里仅对 .vue 文件做转换。
使用场景,如使用 codemirror 显示源码…
vue2+webpack to vue2+vite改造记录
开个头
vite跑一个项目的确要快得多,不过因为是新玩意儿,打包的时候还是webpack比较稳妥,现在vite只用在开发环境用以提高开发效率。 下面我会记录我将一个vue2工程移植到vite并兼容webpack打包功能的全过程。
第一步:想办法白嫖…
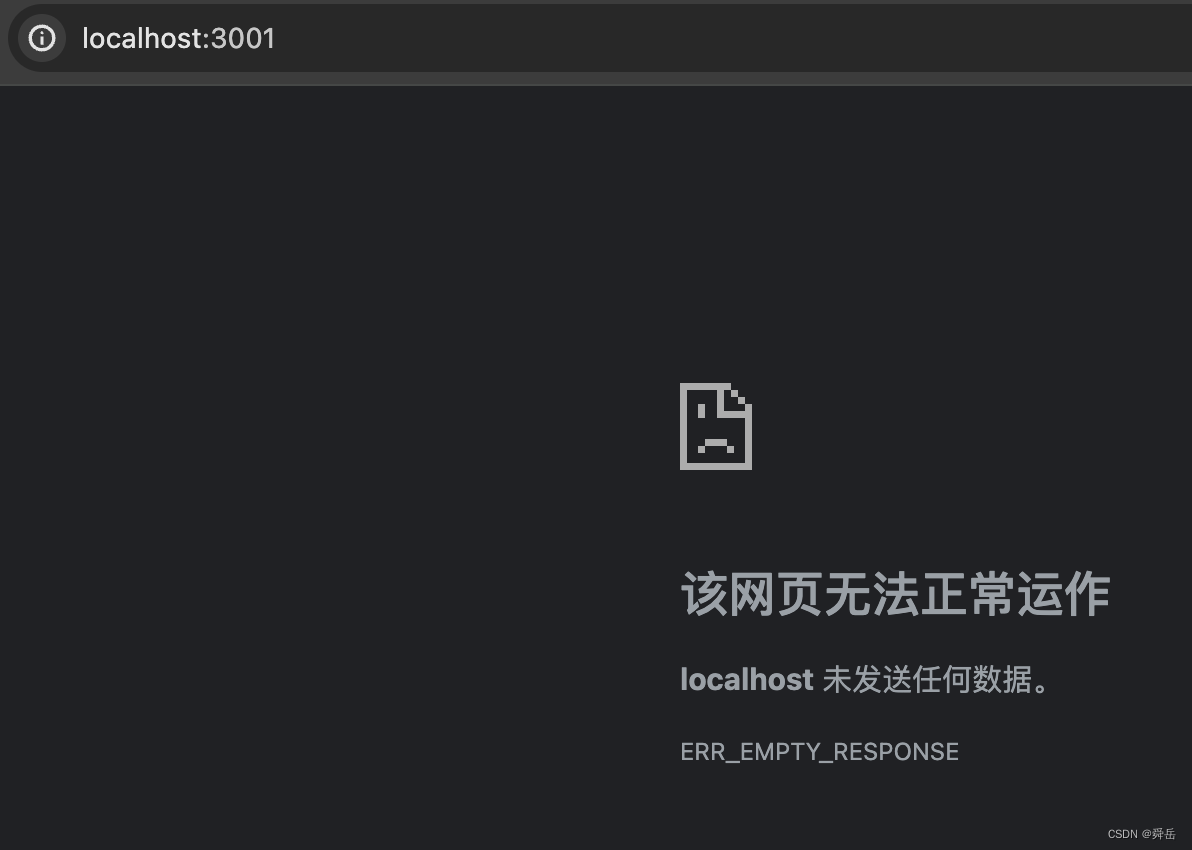
前端项目配置 Dockerfile 打包后镜像部署无法访问
Dockerfile 配置如下:
FROM node:lts-alpineWORKDIR /app
COPY . .
RUN npm install
RUN npm run buildEXPOSE 3001CMD ["npm", "run", "preview"]构建镜像
docker build -t vite-clarity-project .启动镜像容器
docker run -p 30…
手写VUE后台管理系统6 - 支持TS声明文件.d.ts
TS 使用声明文件进行类型定义。
配置
在 tsconfig.json 文件中,找到 include 属性,添加 "src/**/*.d.ts",表示 src 目录下的所有 .d.ts 文件都会被自动加载。
添加后内容如下
"include": ["src/**/*.ts",&…
创建一个 Github 统计项目
原理
利用 Node 服务发送 Http 请求,对接 Github API 获取 Github 用户相关的信息
实现
创建 Node 项目运行以下命令,选择 自定义预选 > node-simple
npm create mine安装依赖 axios: Http 接口请求dayjs: 时间处理工具
npm i axios dayjs封装参…
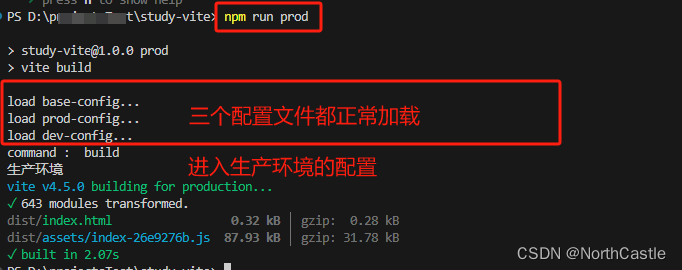
Vite - 配置 - 不同的环境执行不同的配置文件
目标描述 通过不同的命令,执行不同的环境的配置文件中的内容: npm run dev : 执行开发环境的配置文件 npm run build: 执行生产环境的配置文件 环境文件准备 为了在不同的环境中使用不同的配置文件,我们将配置文件拆分开来。 开发环境使用开发…
Webpack迁移Vite采坑指南
前言
本文不介绍什么是webpack、什么是vite,也不分析为什么要迁移。如果你想从webpack迁移到vite,你可能会遇到一些坑,这里我会尽量详细地介绍每一种可能遇到的坑以及解决办法。
老规矩,先说AI的评价:这篇从webpack迁…
了解vite构建工具
1,了解vite
vite是一个新型的前端构建工具,他主要由两部分组成,开发工具和构建指令。随着前端应用越来越庞大复杂,例如上千个模块,基于js开发的工具(例如webpack、Rollup、Parcel)就会遇到性能…
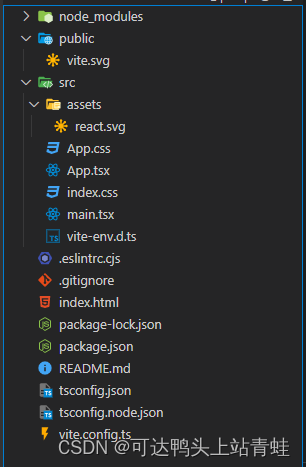
vite+react+ts+eslint+prettier构建react开发项目
目录
一、构建项目
二、安装eslint和prettier的依赖
三、修改.eslintrc.cjs,创建.prettierrc.cjs
1、.eslintrc.cjs文件配置
2、.prettierrc.cjs文件配置
三、将错误显示在页面上
1、安装vite-plugin-eslint插件
2、vite.config.ts文件配置 本文将介绍vite作为脚手架构…
从零搭建Vue3 + Typescript + Pinia + Vite + Tailwind CSS + Element Plus开发脚手架
项目代码以上传至码云,项目地址:https://gitee.com/breezefaith/vue-ts-scaffold 文章目录 前言脚手架技术栈简介vue3TypeScriptPiniaTailwind CSSElement Plusvite 详细步骤Node.js安装创建以 typescript 开发的vue3工程集成Pinia安装pinia修改main.ts创…
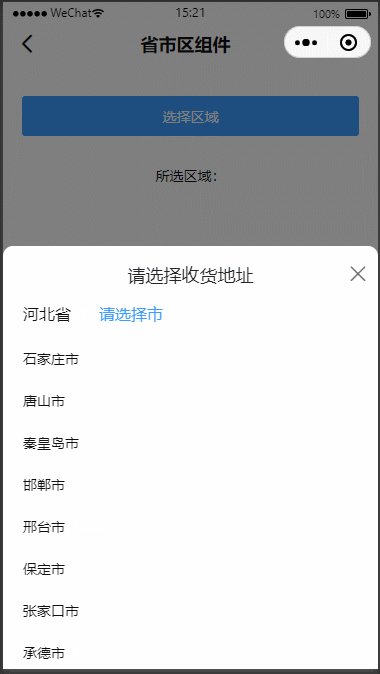
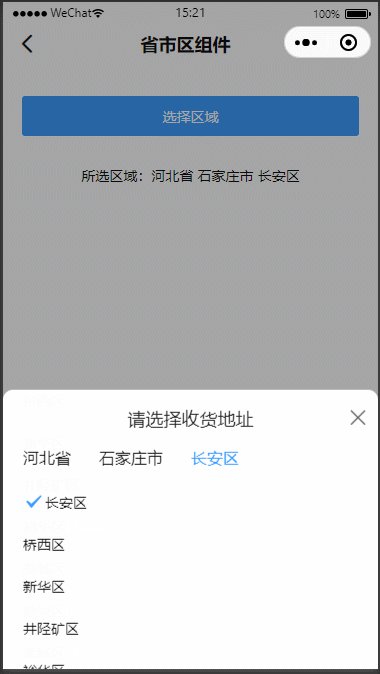
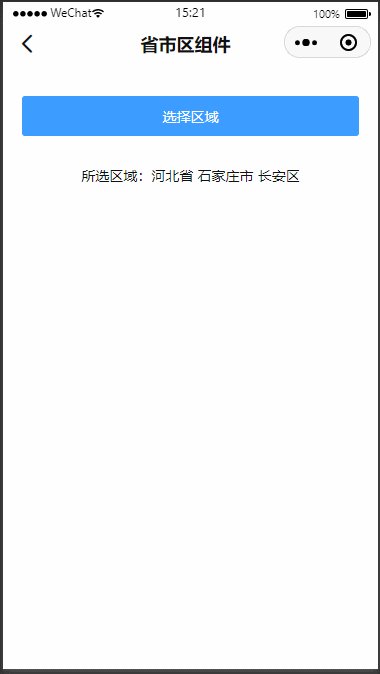
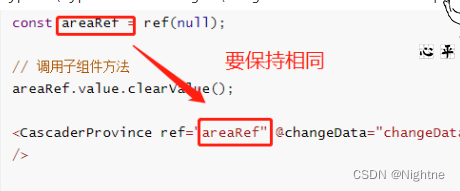
vue3+vite+uniapp 封装一个省市区组件
一、预览图 二、使用前的一些注意事项 只支持在 uniapp vue3 项目中使用支持微信小程序和h5 (app端没有测试过)ui库用的 uview-plus省市区数据用的是 vant-ui 提供的一个赖库 vant/area-data 三、组件代码
<template><u-popup :show"show" type"botto…
(七)什么是Vite——vite优劣势、命令
vite分享ppt,感兴趣的可以下载:
Vite分享、原理介绍ppt 什么是vite系列目录:
(一)什么是Vite——vite介绍与使用-CSDN博客
(二)什么是Vite——Vite 和 Webpack 区别࿰…
《Vite 基础知识》关于 .mjs .cjs 文件引出 NodeJS 对JS模块加载的思考(CommonJS 和 ESM)
前言
学习 Webpack/Vue2 升级 Vite/Vue3 时,发现以下不同: 新建的 Vitepress 项目默认创建了 config.mjs 文件; 新建的 Vite/Vue3 项目,package.json 中默认加上 type: module 配置; 新建的 Vite/Vue3 项目…
React18 后台管理模板项目:现代、高效与灵活
🎉 给大家推荐一款React18TypescriptVitezustandAntdunocss且超级好用的中后台管理框架
项目地址
码云:https://gitee.com/nideweixiaonuannuande/xt-admin-react18github:https://github.com/1245488569/xt-admin-react18
演示地址
http…
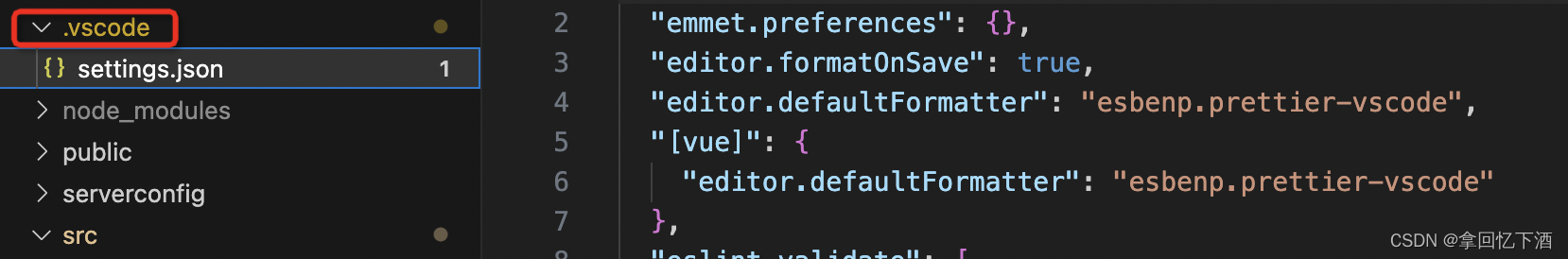
vscode vue3+vite 配置eslint
vue2webpackeslint配置
目前主流项目都在使用vue3vite,因此针对eslint的配置做了一下总结。
引入ESlint、pritter
安装插件,执行以下命令
// eslint
// prettier
// eslint-plugin-vue
// eslint-config-prettier
// eslint-plugin-prettier
yarn ad…
1.(vue3.x+vite)封装组件
前端技术社区总目录(订阅之前请先查看该博客)
关联博客
2.(vue3.x+vite)组件注册并调用
1:创建组件目录package,并创建相关工程结构 2:编写组件内容(index.vue) 3:添加注册组件方法(index.js) 4:添加路由
记录解决uniapp使用uview-plus在vue3+vite+ts项目中打包后样式不能显示问题
一、背景
从 vue2uview1 升级到 vue3vitetsuview-plus ,uview组件样式打包后不显示,升级前uview 组件是可以正常显示,升级后本地运行是可以正常显示,但是打包发布成H5后uview的组件无法正常显示,其他uniapp自己的组件可以正常显示…
Vite探索:构建、启程、原理、CSS艺术与插件魔法
文章目录 1 构建工具1.1 什么是构建工具1.2 主流构建工具1.3 vite相较于webpack的优势 2 vite启动项目初体验2.1 你必须要理解的vite脚手架和vite2.2 vite开箱即用2.3 vite的预加载2.4 vite配置文件处理细节2.5 vue环境变量配置 3 vite 原理篇3.1 vite是怎么让浏览器可以识别.v…
使用Vite虚拟模块功能重写多语言和多皮肤插件
背景
为了处理在Vite和Vue3场景下,打包部署后实现多语言和皮肤的更换和修改的功能,我开发了两个vite插件。插件在构建结束前,把资源文件转换和复制到dist中,再使用HTTP请求读取资源,解决了多语言包和多皮肤包扩展的问…
Vue3 更高效的构建工具——Vite
文章目录前言一、Vite简介1. Vite组成2.为什么选 Vite?二、Vite的优缺点vite优点vite缺点三、使用Vite创建Vue3项目1. 创建 vite 的项目2.项目的结构前言
本文讲解了构建工具 Vite,目前只有vue3才可以使用Vite,如果本文对你有所帮助请三连支持博主。 下…
Vue3 + Ts + Vite 封装一套企业级axiso全流程
前期回顾
从零搭建 Vue3 VIte Ts 项目 —— 并集成eslint 、prettier、stylelint、husky、lint-staged、pinia、axios、loding、动态路由…_彩色之外的博客-CSDN博客 实现功能: 以下功能经过测试,亲测 可跑,复制即可运行,原项…
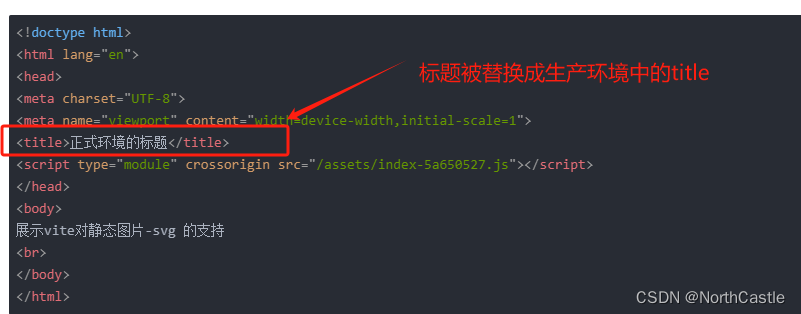
Vite - 配置 - 自动修改 index.html 中的title
需求描述
在Vue3项目的开发过程中,我们为了能区分正式环境和测试环境,
通常会进行环境配置文件的区分,
例如,开发环境一个配置文件、生产环境一个配置文件。因此,我们就希望 在项目的index.html 的 title 标签中&…
基于 Vite + Vue3 的组件库打包并发布到npm
基于 Vite Vue3 的组件库打包并发布到npm
创建组件
src/components 目录下,新建 vue 组件,以 MyButton.vue 为例;
注意一定要写 name 属性
<template><el-row class"mb-4"><el-button>Default</el-butto…
vue3的介绍和两种创建方式(cli和vite)
目录
一、vue3的介绍
(一)vue3的简介
(二)vue3对比vue2带来的性能提升
二、vue3的两种创建方式
方式一:使用vue-cli创建
操作步骤
方式二:使用vite创建
操作步骤 一、vue3的介绍
(一…
更高效的构建工具-vite
更高效的构建工具-vite 前言Vite是什么Vite和webpack的比较1. 运行原理2. 使用成本 Vite的初体验 前言
首先我们要认识什么时构建工具? 企业级项目都具备什么功能呢? Typescript:如果遇到ts文件,我们需要使用tsc将typescript代码…
【Vite+Vue3+TS】基于Vite+Vue3+TypeScript+ESLint+Prettier+Stylelint搭建项目(亲测超详细)
目 录 项目搭建步骤确定node版本使用Vite创建Vue3项目规范目录结构配置环境修改Vite配置文件集成路由工具Vue Router集成状态管理工具Pinia集成CSS预编译器Sasssvg图标组件集成UI框架Element Plus集成HTTP 请求工具 Axios 项目代码规范集成ESLint配置集成Prettier配置解决ESLin…
vite项目修改node_modules
问题详情
在使用某个依赖的时候遇到了bug,提交issue后不想一直等待到作者更新版本,所以寻求临时自己解决
问题解决
在node_modules里找到需要修改的依赖,修改想要修改的代码 修改后记得保存
然后在node_modules里找到.vite文件夹&#x…
关于 Vite 的浅显学习 - 功能 - TypeScript
大部分内容来源于vite官网,部分内容来自于 自己测试和总结 Vite 官方中文文档 对非常基础的使用来说,使用 Vite 开发和使用一个静态文件服务器并没有太大区别。然而,Vite 还通过原生 ESM 导入提供了许多主要用于打包场景的增强功能。 NPM 依赖…
【小沐学前端】从零开始搭建一个Vue项目
文章目录 1、简介1.1 Vue 核心功能1.2 Vue API风格1.3 node环境 2、构建项目2.1 vue create2.2 vue ui2.3 vue init2.4 vite 结语 1、简介
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建&am…
SSM项目实战-前端-在Index.vue中展示第一页数据
1、util/request.js import axios from "axios";let request axios.create({baseURL: "http://localhost:8080",timeout: 50000
});export default request 2、api/schedule.js import request from "../util/request.js";export let getSchedu…
Webpack vs Vite的核心差异
构建速度:
Webpack: Webpack的构建速度相对较慢,尤其在大型项目中,因为它需要分析整个依赖图,进行多次文件扫描和转译。Vite: Vite以开发模式下的极速构建著称。它利用ES模块的特性,只构建正在编辑的文件,而不是整个项…
vite Unrestricted file system access to
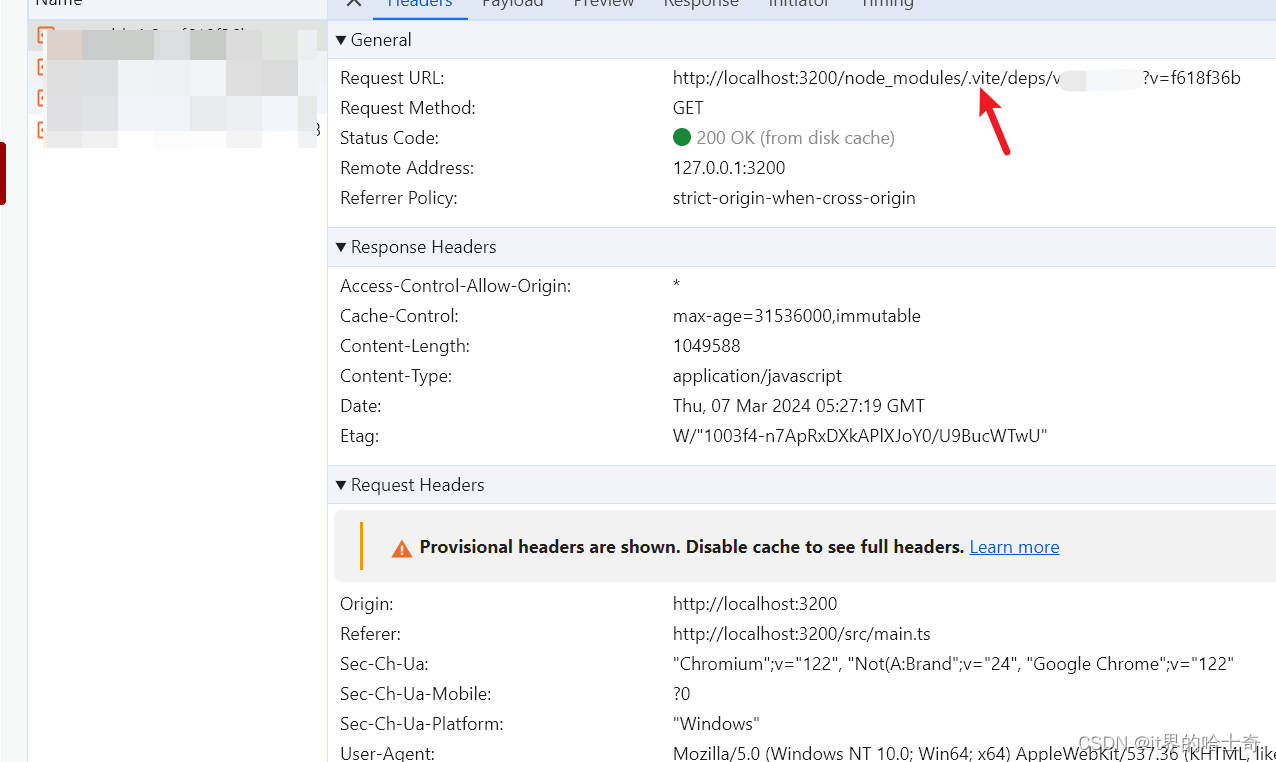
报错信息如下
Unrestricted file system access to "/node_modules/.vite/chunk-EQBIS5ZW.js"
For security concerns, accessing files outside of serving allow list will be restricted by default in the future version of Vite. Refer to https://vitejs.dev…
Node.js之内存限制理解_对处理前端打包内存溢出有所帮助
Node.js内存限制理解_对处理前端打包内存溢出有所帮助 文章目录 Node.js内存限制理解_对处理前端打包内存溢出有所帮助Node.js内存限制1. 查看Node.js默认内存限制1. Ndos.js_V20.10.02. Node.js_V18.16.0 2. V8引擎垃圾回收相关Heap organization堆组织 Node.js内存限制 默认情…
vite打包构建时环境变量(env)生成可配置的js文件
现实需求
在vite开发过程中,一些变量可以放在.env(基础公共部分变量).env.dev(开发环境)、.env.production(生产环境)中管理,通常分成开发和生产两个不同的配置文件管理,…
Vite打包后直接使用浏览器打开,显示空白问题
vite打包后,直接用浏览器打开显示空白
1.需求:
安卓webview等浏览器直接打开文件显示
2.原因
(1)资源路径错误:
vite.config.js 配置 base: “./” (在webpack中则配置publicPath: "./"即可…
vite兼容chrome48的方法
chrome48不支持async await语法,但有些桌面客户端的内嵌浏览器就是chrome48,如下操作即可兼容
当前环境:2023-2-3使用npm create vitelatest创建 开始兼容操作
安装vite推荐的 vitejs/plugin-legacy
文档官网 https://github.com/vitejs/vite/tree/m…
vite+vue 项目使用 electron
创建 vitevue 项目 npm create viteElectron 官方文档
electron 安装
安装 electron
npm install --save-dev electron新建 electron 的入口文件,我这里在根目录新建 electron 文件夹,然后新建main.js和preload.js文件 根据官网说明,将以下…
【问题记录】解决vite多页应用路由改用history之后本地刷新404问题
当前包的版本信息:
"vue": "^2.7.14",
"vue-router": "^3.6.5"
"vite": "^3.0.7", 首先,修改路由模式
首先,将之前多页项目中的某个页面路由模式改用 history ,…
ElementPlusViteStarterPnpm版本
1 起因
由于最近Vite升级了2.x版本,项目中需要改动的东西有点多,本来想基于官方给出的starter重做,但是又看到了一个叫pnpm的仓库,构建速度会比原生npm/yarn快两倍以上: 因此模仿官方starter做了一个pnpm版本的starte…
Vue----组件基础
Vue----组件基础1 单页面应用程序1.1 什么是单页面应用程序1.2 单页面应用程序的特点1.3 单页面应用程序的优缺点1.3.1 单页面应用程序的优点1.3.2 单页面应用程序的缺点1.4 如何快速创建 vue 的 SPA 项目2 vite 的基本使用2.1 创建 vite 的项目2.1.1 在对应的文件夹下打开命令…
【Vue3】 vite获取.env文件中配置的环境变量
1、修改vite.config.ts配置
主要配置
// 根据当前工作目录中的 mode 加载 .env 文件
// 第二个参数:process.cwd()表示返回运行当前脚本的工作目录的路径(current work directory)
// 设置第三个参数为 来加载所有环境变量,而不…
electron+vue3全家桶+vite项目搭建【13】封装加载进度显示,新建窗口 演示主进程与渲染进程通信
文章目录 引入实现效果演示:1.封装新建窗口工具2.测试新建窗口3.封装进度条加载4.测试进度条加载 引入
这里我们通过封装electron的工具类来演示electron中的主进程和渲染进程利用ipc进行通信
demo项目地址
electron官方文档ipc通信
实现效果演示:
…
如何使用Vite构建前端项目以及Vite与webpack构建的区别(建议收藏~面试的时候可以装13)
文章目录解惑前言一、Vite是什么?简介特点二、如何使用Vite搭建前端项目1.使用2.解读总结解惑
相信点击进来的朋友都很好奇,这篇博客里面究竟分享(吹嘘)的什么技术,还一定要收藏,废话不多说,下…
开发 Chrome 浏览器插件时进行 Vue3+Vite 多页面多入口配置
使用 Vite 开发 Chrome 插件时,构建多页面以及多 js 文件 因为发现 Vite 多页面构建有很多分歧以及问题点,所以我把我在 Chrome 插件开发上面使用到的 Vite 多页面以及多入口文件构建配置单独拿出来 开发 Chrome 插件是,一般会需要一个 popup…








![[pluginviteimport-analysis] vite 提示jsx语法报错](https://img-blog.csdnimg.cn/img_convert/4568dc90e485318e926bad3bf2e72ad1.png)










































![[Vue 代码模板] Vue3 中使用 Tailwind CSS + NutUI 实现侧边工具栏切换主题](https://img-blog.csdnimg.cn/img_convert/49ee8c9d2ce8de93dba9e046484addd4.png)













































![[electron] 一 vue3.2+vite+electron 项目集成](https://img-blog.csdnimg.cn/img_convert/42d60f2743ddda0c48ef077e9632bd49.png)